使い勝手のよさそうなアイコンをCSSだけで6個作ってみた|Webpark - css三角 形の背景
使い勝手のよさそうなアイコンをCSSだけで6個作ってみた|Webpark![]()
アクセントに使えるCSSのborderと擬似要素を使った立体的な見出し
Related

CSS】backgroundで背景画像を複数使うテクニック

斜めの背景をcssで作る方法 Web-saku

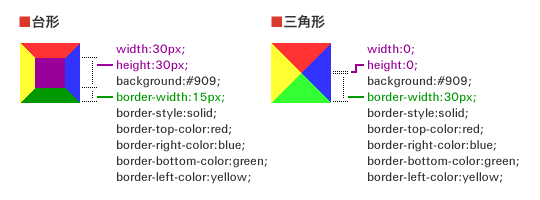
CSSのみで三角形を作る方法を解説するよ!|ついでに扇型や吹き出しも
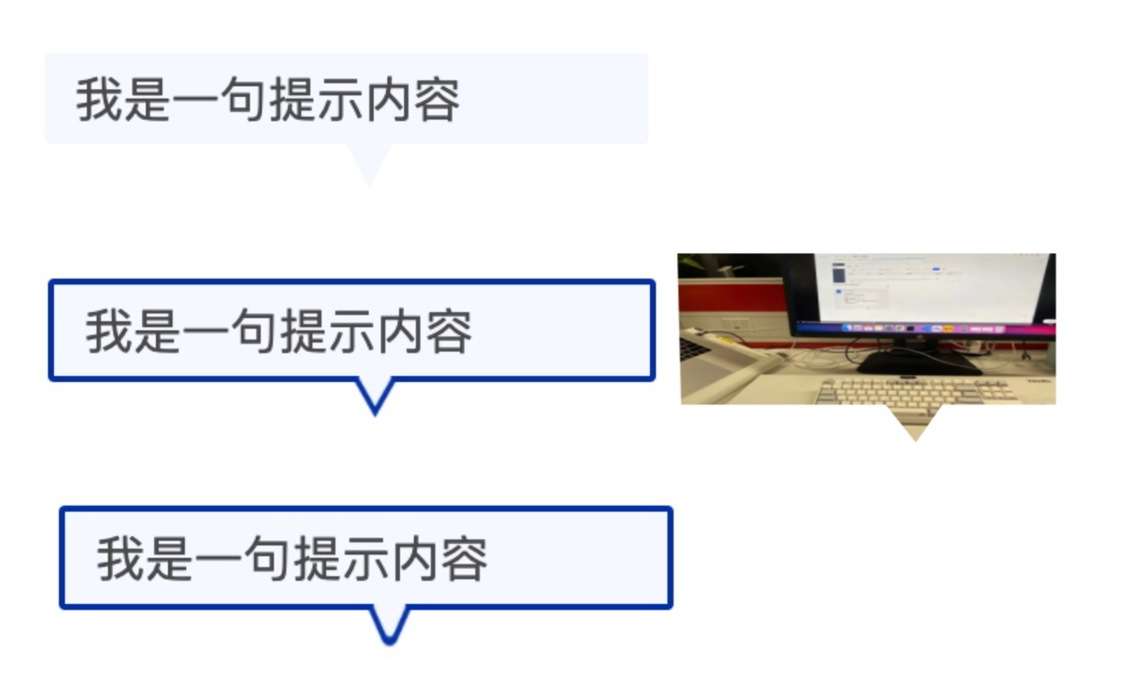
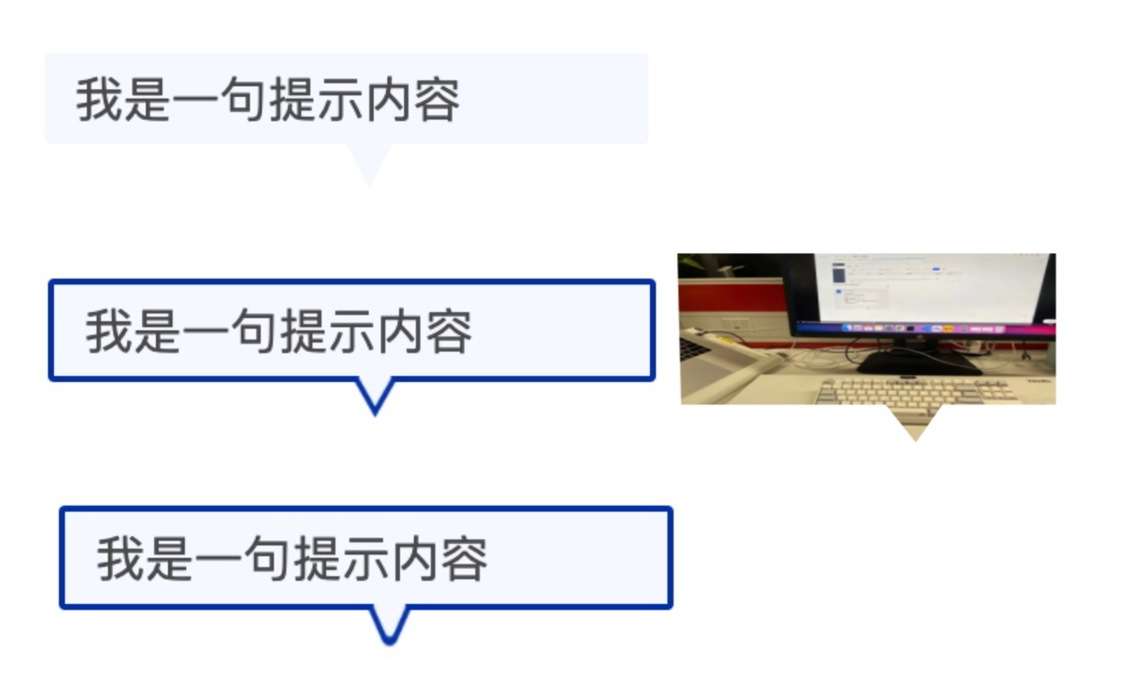
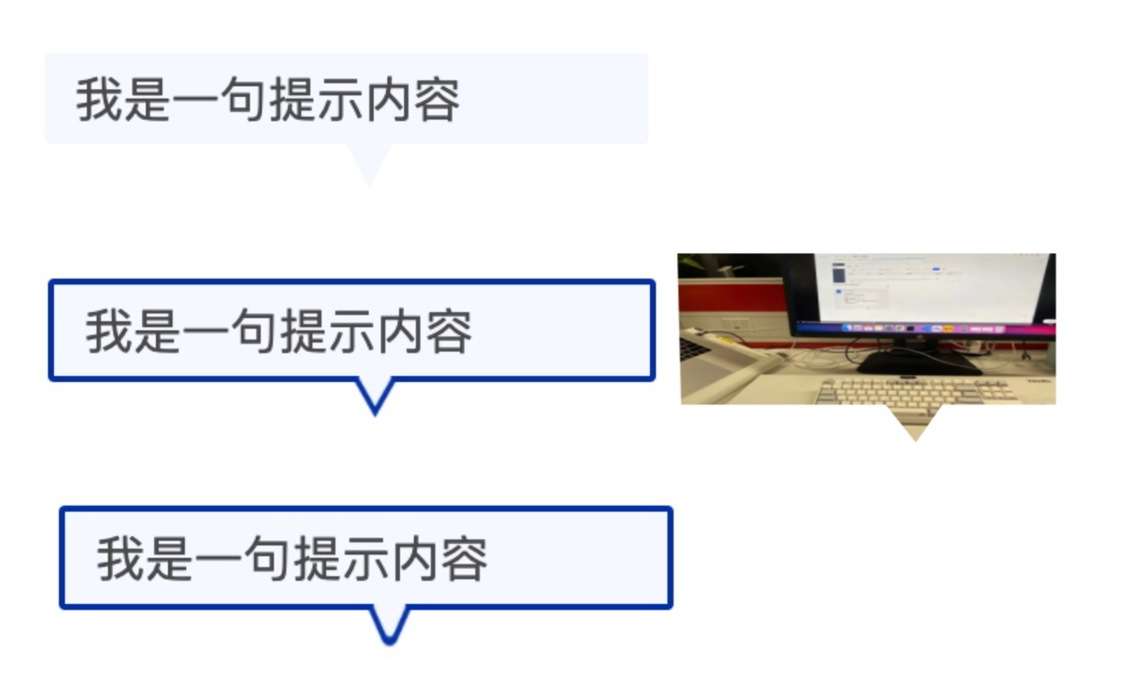
不同样式tooltip对话框小三角的css实现- 知乎

不同样式tooltip对话框小三角的css实现- 知乎

css】複数の背景画像(background-image)を同一要素内に重ねて表示

不同样式tooltip对话框小三角的css实现- 知乎

CSSのみで三角形を作る方法を解説するよ!|ついでに扇型や吹き出しも
cssで三角形を表示する方法

CSSで三角形や矢印をつくる方法 外注・下請け専門のホームページ制作
 You have just read the article entitled 使い勝手のよさそうなアイコンをCSSだけで6個作ってみた|Webpark - css三角
形の背景. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/01/css6webpark-css.html
You have just read the article entitled 使い勝手のよさそうなアイコンをCSSだけで6個作ってみた|Webpark - css三角
形の背景. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/01/css6webpark-css.html

0 Response to "使い勝手のよさそうなアイコンをCSSだけで6個作ってみた|Webpark - css三角 形の背景"
Post a Comment