CSSで作るローディングアニメーション40選〜待ち時間を楽しくする - css3 背 景画像 回転
CSSで作るローディングアニメーション40選〜待ち時間を楽しくする 
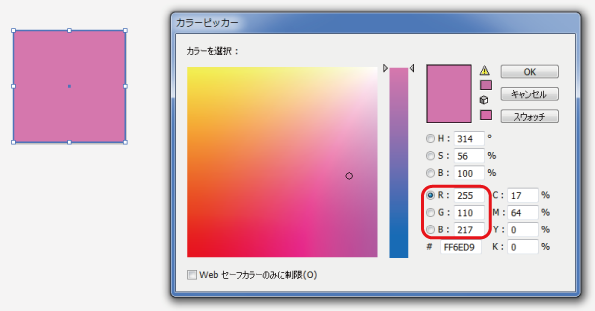
要素(div等)を透過させるCSS HTML・CSS・jQuery・PHPを徹底解説 
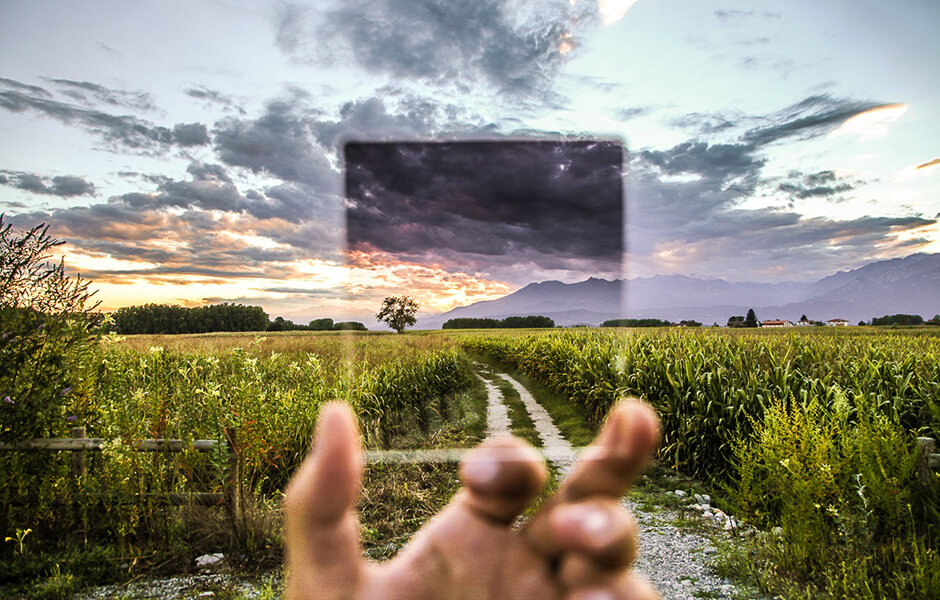
CSSで画像に効果を加えるfilterの使い方|Into the Program
CSS3とは?CSSとの違いは? OWLVIEW
CSSのfilterプロパティを利用して簡単なフィルターを画像に追加しよう 
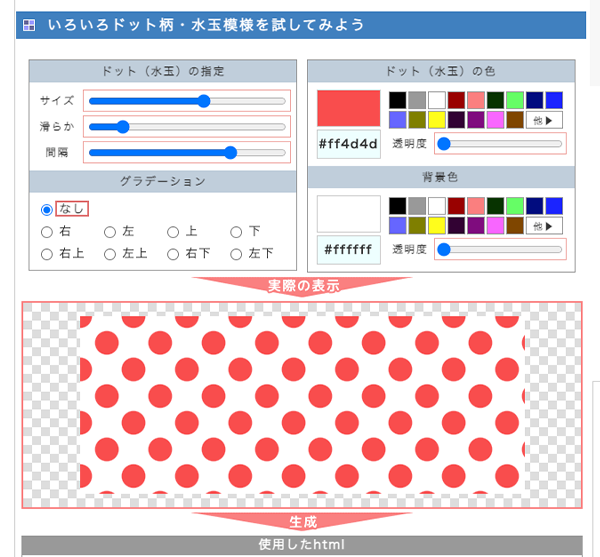
CSSでストライプなどの背景パターンを作る方法|tamatuf
CSSの「filter」を使いこなす - PuchuTech
斜め背景】CSS+jQueryでペンキを塗るようなアニメーションを簡単実装 
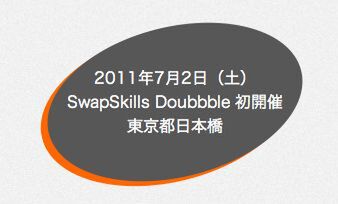
ASCII.jp:CSS3 transformならバッジも5分で作れる! (3/4)
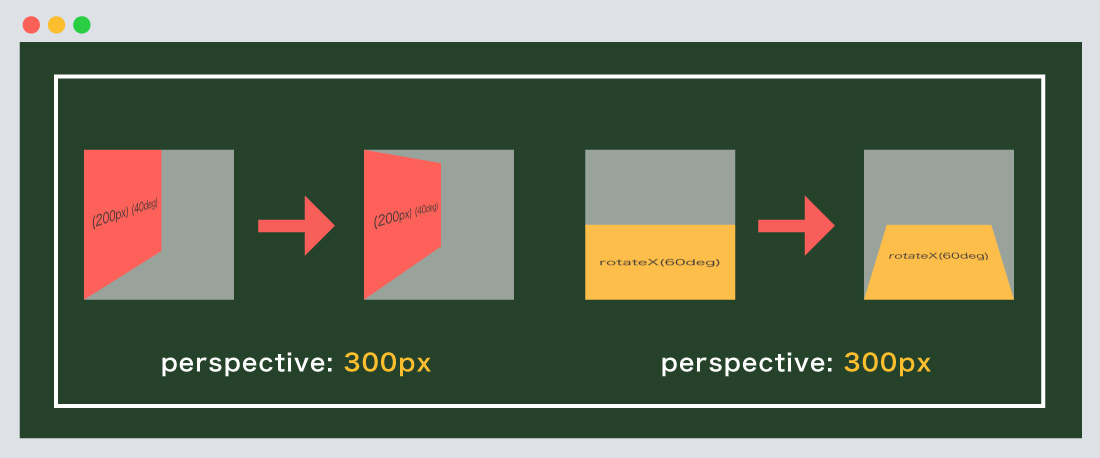
CSS】perspectiveの使い方、3Dに奥行きを指定する! SHU BLOG
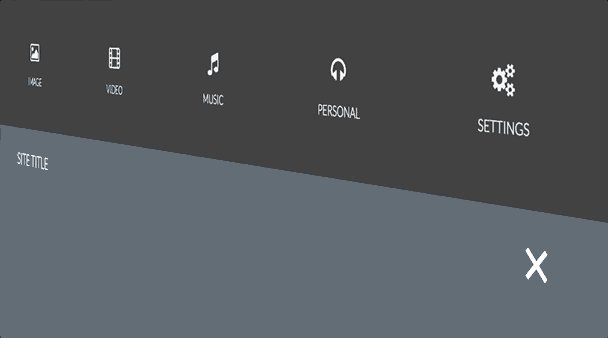
CSSのみ!クリックでメニューが回転して開閉する3Dアニメーション 
CSSで作るローディングアニメーション40選〜待ち時間を楽しくする 
0 Response to "CSSで作るローディングアニメーション40選〜待ち時間を楽しくする - css3 背 景画像 回転"
Post a Comment