CSS Transformsで画面がちらつくときの対処法|ゆめいろデザイン - cssアニ メ 背景読み込み
CSS Transformsで画面がちらつくときの対処法|ゆめいろデザイン 
Glassmorphism】ガラス風のエフェクトをCSSで実装する方法 webdev.tech
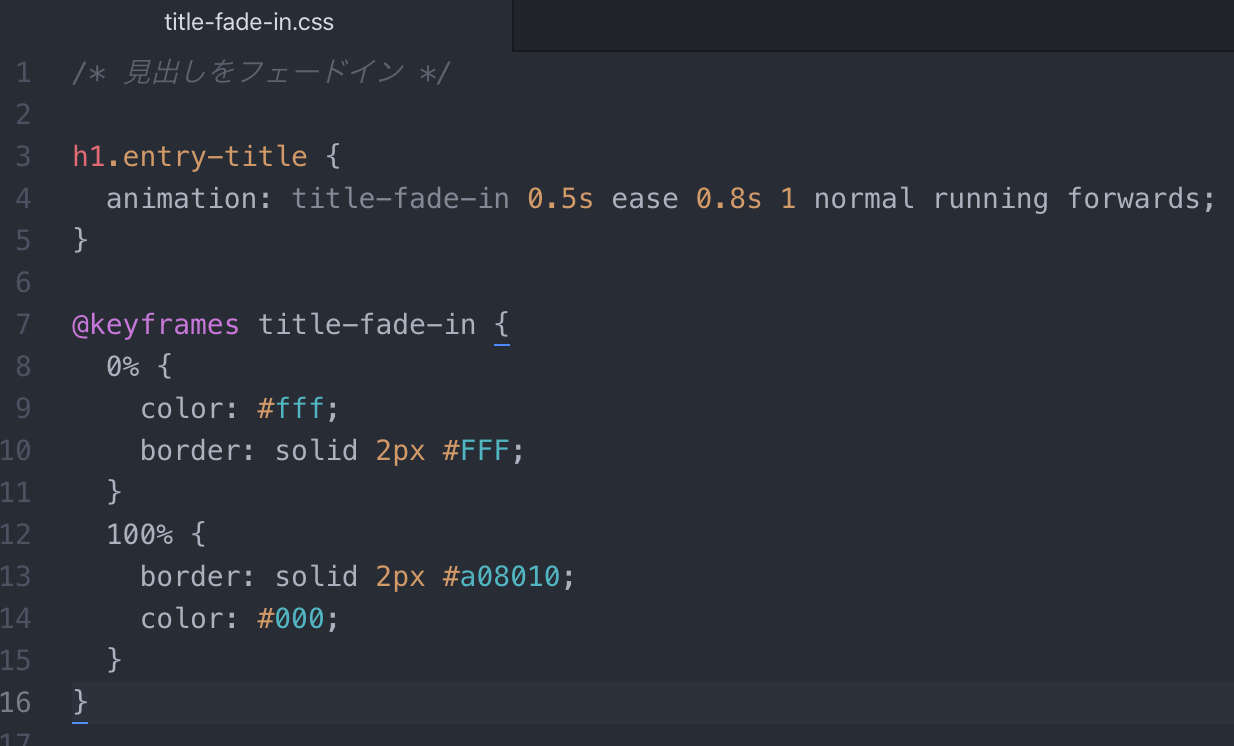
タイトル見出しにアニメーションをつけてみた 【CSS animation 
コーディング不要!ページの読み込み時間をアニメーションで演出する 
簡単なローディング画面の作り方 ゆんつてっく
実際に書く!CSSで背景画像を透過させる方法【初心者向け 
borderの伸縮を使ったCSSアニメーションサンプル集 ONE NOTES
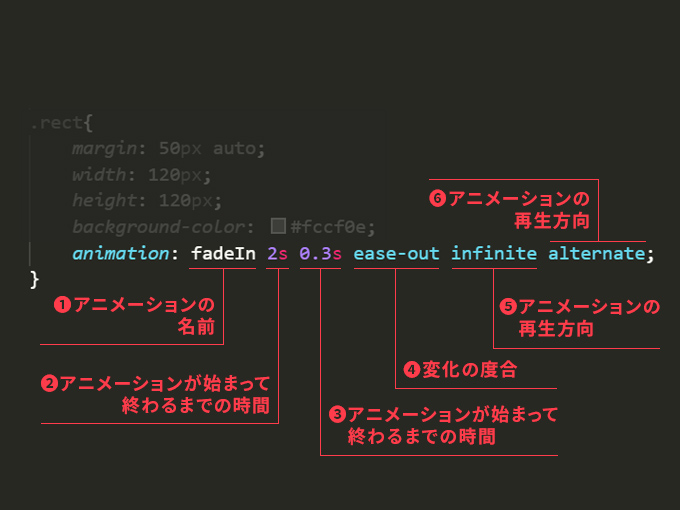
CSSでアニメーションが作れる!簡単なCSSアニメーション、一緒に作って
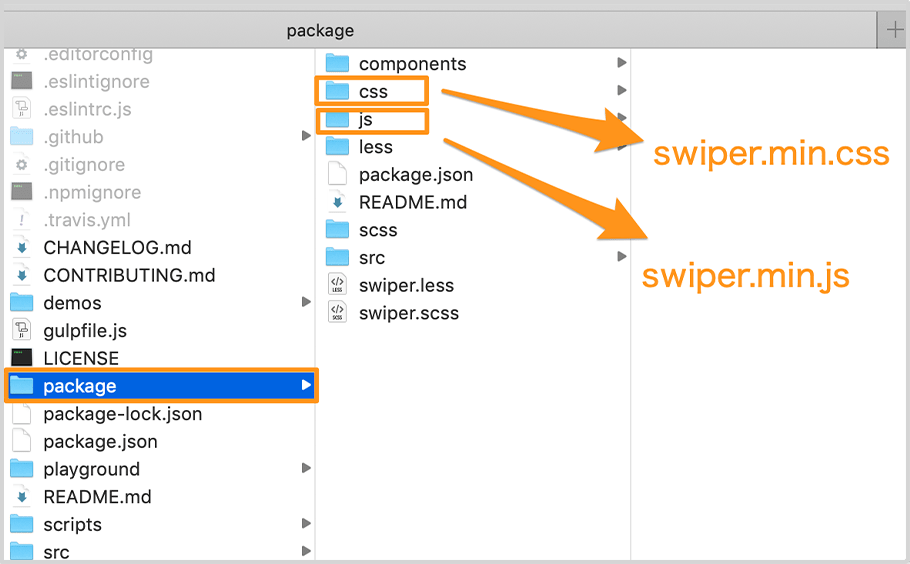
背景画像をズーム アップしながらフェードで切り替えるスライダー 
Swiper+CSSのみ!ズームアップしながらフェードインで切り替わる 
初心者でもコピペで実装!スクロールしたら要素をフワッと下から表示 
簡単!超軽量!プラグインなしでページ遷移時にフェードイン・アウト 

0 Response to "CSS Transformsで画面がちらつくときの対処法|ゆめいろデザイン - cssアニ メ 背景読み込み"
Post a Comment