CSSのみ!動きのあるデザインをコピー&ペーストで実装できるサンプル - cssアニメ 背景読み込み
CSSのみ!動きのあるデザインをコピー&ペーストで実装できるサンプル 
borderの伸縮を使ったCSSアニメーションサンプル集 ONE NOTES
CSSのbackground-imageを使いこなす! 使い方から調整まで徹底解説 侍 
CSSアニメーションtransitionとanimationのまとめ デザインやWEB 
APNGを使って美しいアニメーションを実装する方法 ホームページ制作 
実際に書く!CSSで背景画像を透過させる方法【初心者向け 
jQuery】指定したアニメーションでモーダルウィンドウが表示される 
CSSだけで出来る背景画像の使い方とサイズのレスポンシブ対応Web 
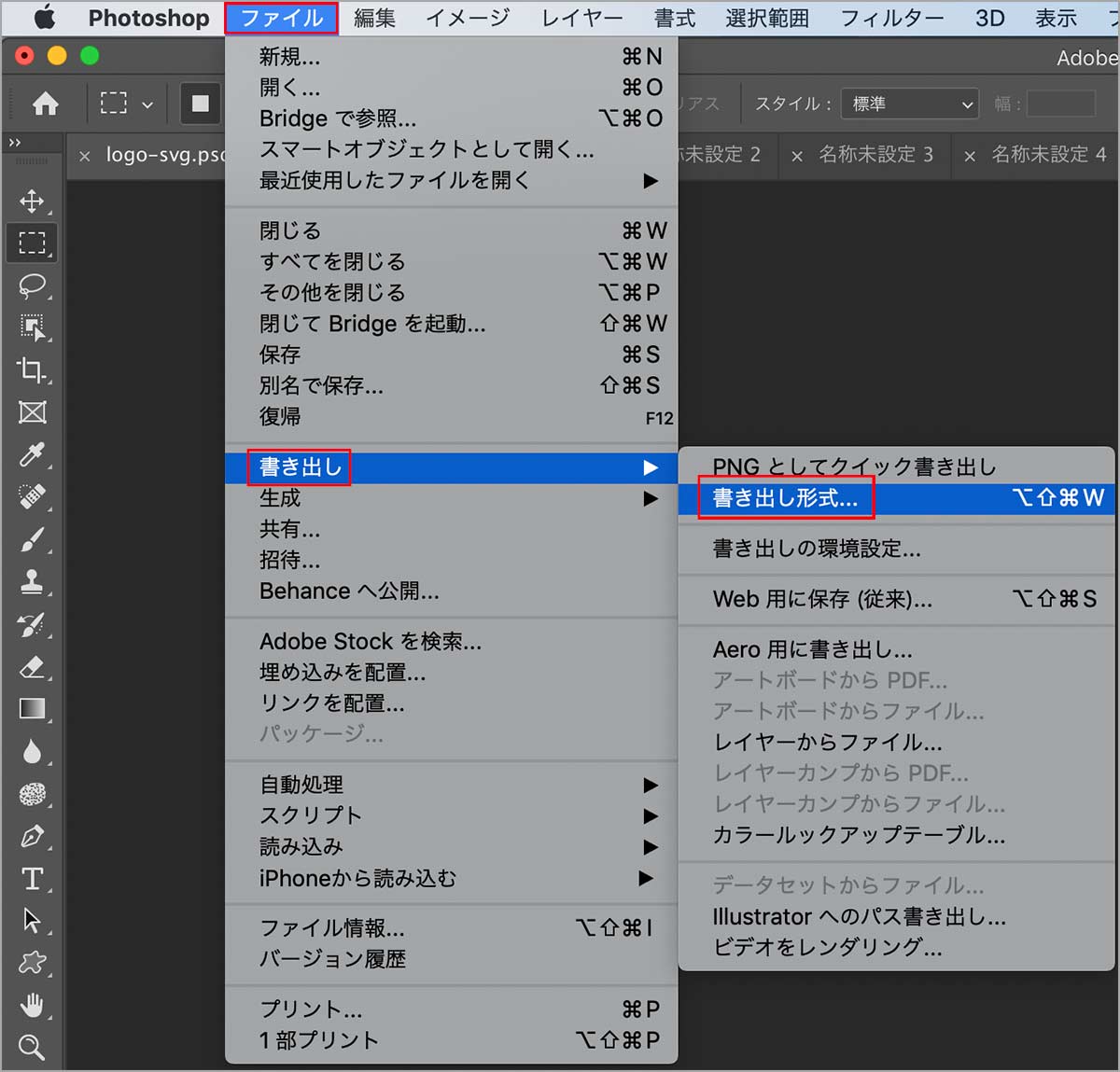
SVG と CSS で作るロゴアニメーション / Web Design Leaves
実際に書く!CSSで背景画像を透過させる方法【初心者向け 
CSS】Sassは絶対使った方が良いよ!使い方入門編 WEBDESIGNDAY
Basic CSS Introduction
0 Response to "CSSのみ!動きのあるデザインをコピー&ペーストで実装できるサンプル - cssアニメ 背景読み込み"
Post a Comment