4. Add the following style declaration to the he gray Chegg.com - css3 背景 ブラー
4. Add the following style declaration to the he gray Chegg.com
4. Add the following style declaration to the he gray Chegg.com
18 Examples Of Mind-blowing Scrolling Effects u2013 Bashooka
Blur Background in Affinity Photo
4 Cool CSS Image Effects DanylkoWeb
How to create iOS Backdrop effect by Fanny-Elise Patrikainen 
Blur effect landing page with CSS Grid -2 by Nabendu Biswas Medium
361 Css3 Photos - Free u0026 Royalty-Free Stock Photos from Dreamstime
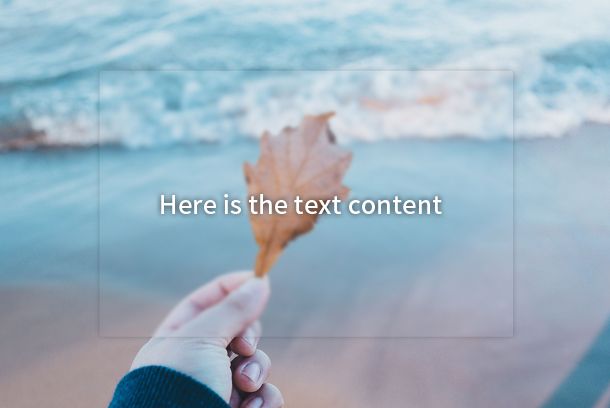
Responsive CSS Fullscreen Overlay with Blur Background - Codeconvey
How to Realize the Blur Effect of Background Image on Frosted 
Glassmorphism CSS Generator - Generate the CSS for frosted glass 
コピペで簡単】cssだけで背景画像をぼかす方法。画像加工が不要で便利 
0 Response to "4. Add the following style declaration to the he gray Chegg.com - css3 背景 ブラー"
Post a Comment