コンテンツ量が少ない時、フッターを画像下部に表示させるには?|WEB - cssfixed 背景 消えた
コンテンツ量が少ない時、フッターを画像下部に表示させるには?|WEB 
CSSとjQueryで作るメニュー表示時にコンテンツのスクロールをさせない 
プロが実践するモダン CSS の書き方入門テクニック20選まとめ ![]()
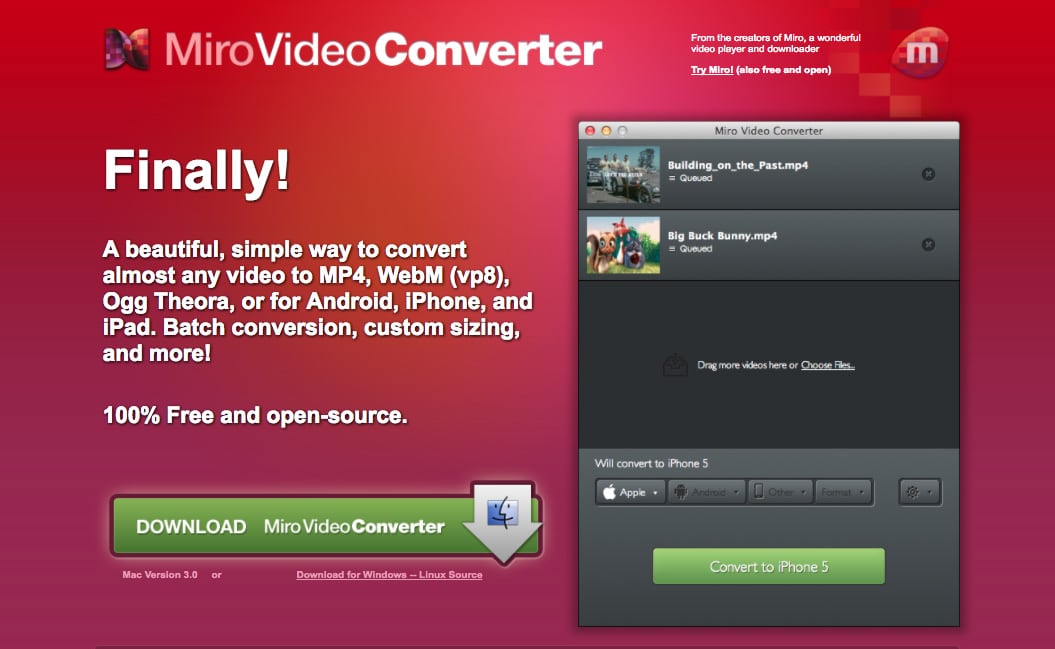
CSSだけで実装可能!画面いっぱいに動画背景を表示する方法 
コンテンツ量が少ない時、フッターを画像下部に表示させるには?|WEB 
CSS】position: fixedが効かない場合の原因と対処法 でざなり
ヘッダーをposition:fixedで固定時、直下の要素が重なって隠れる原因と 
今回こそ、CSSのpositionを必ず理解したい アールエフェクト
スマホのハンバーガーメニューでpositionにfixedを入れてスクロール 
CSSだけで画像の上に文字や要素を重ねる方法 Fukuro Press
スクロールすると上部に固定 動くWebデザインアイディア帳
ヘッダーをposition:fixedで固定時、直下の要素が重なって隠れる原因と 
0 Response to "コンテンツ量が少ない時、フッターを画像下部に表示させるには?|WEB - cssfixed 背景 消えた"
Post a Comment