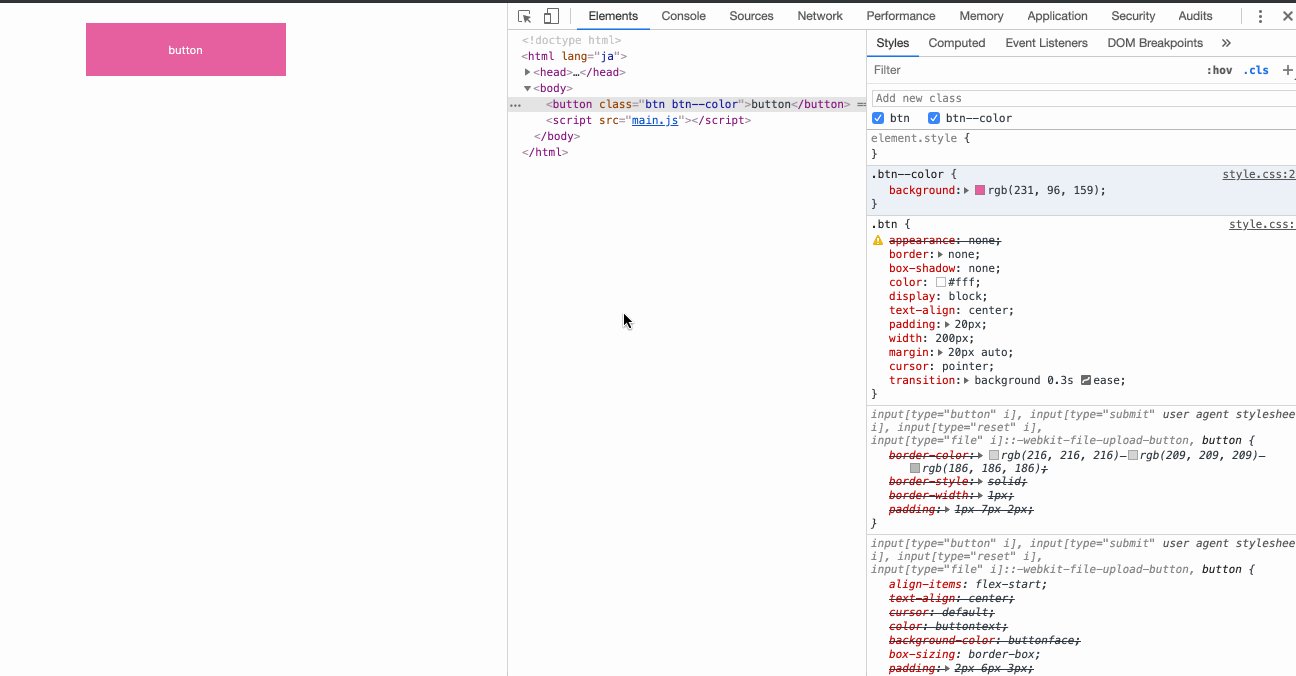
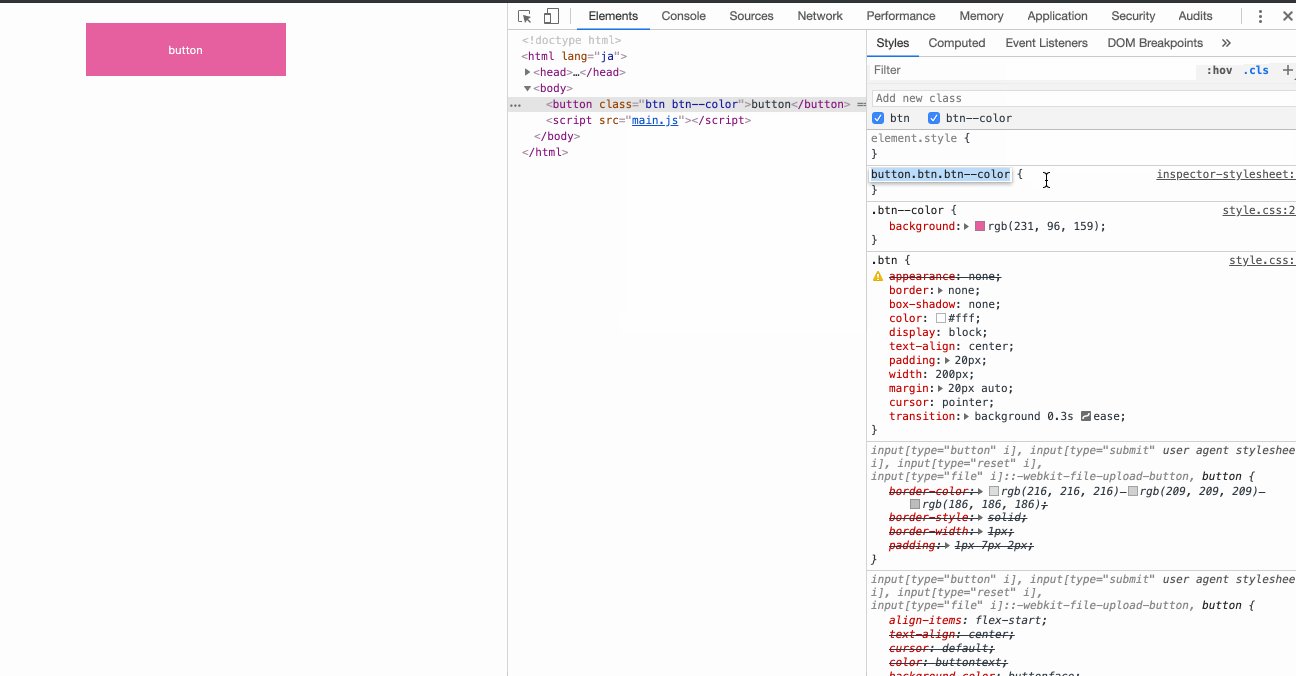
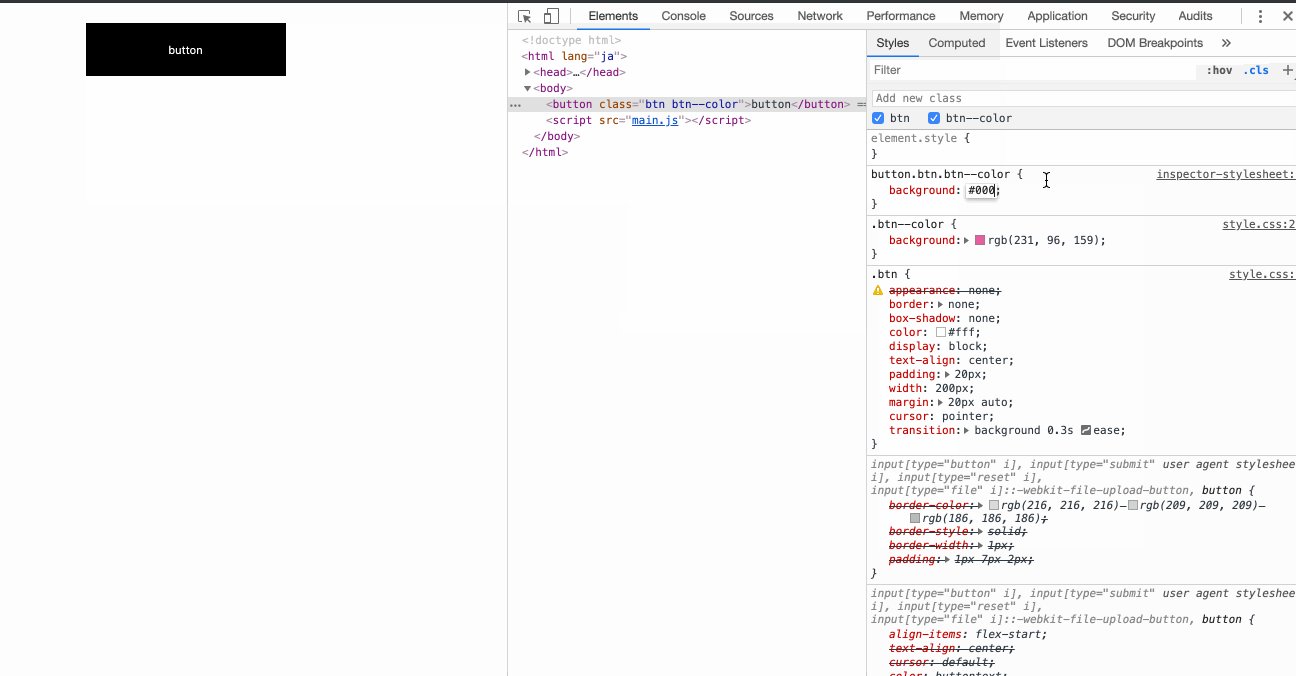
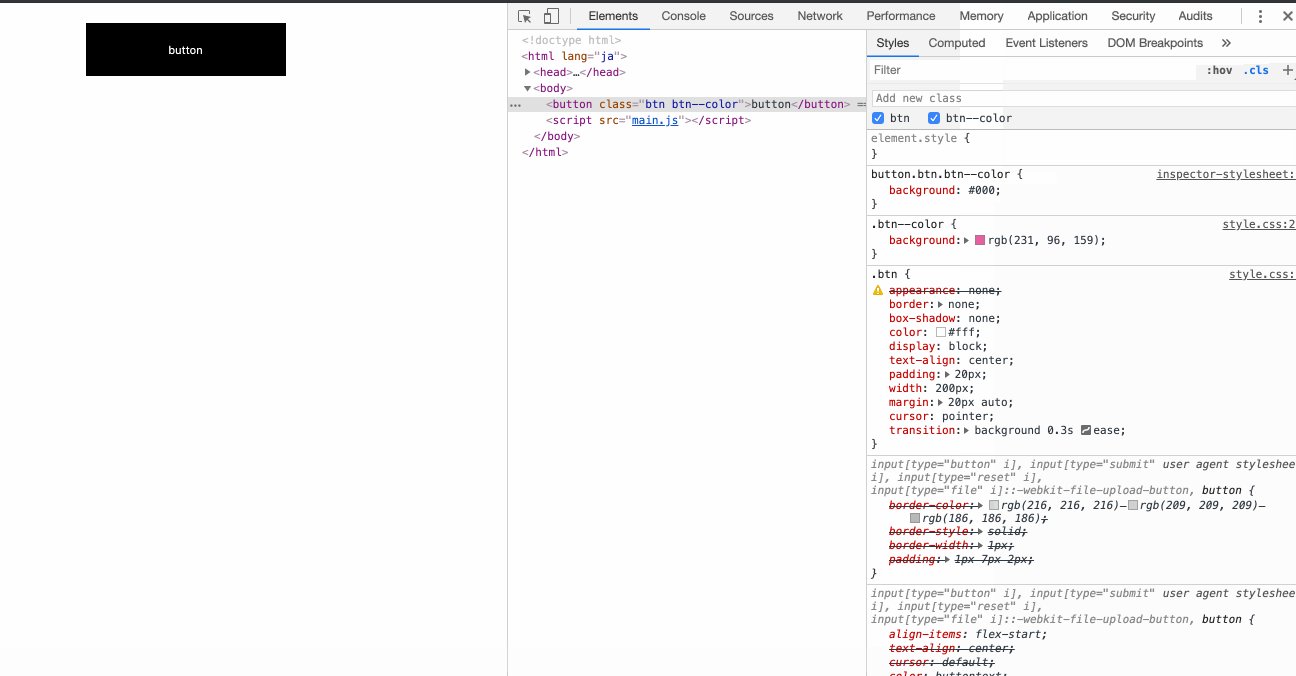
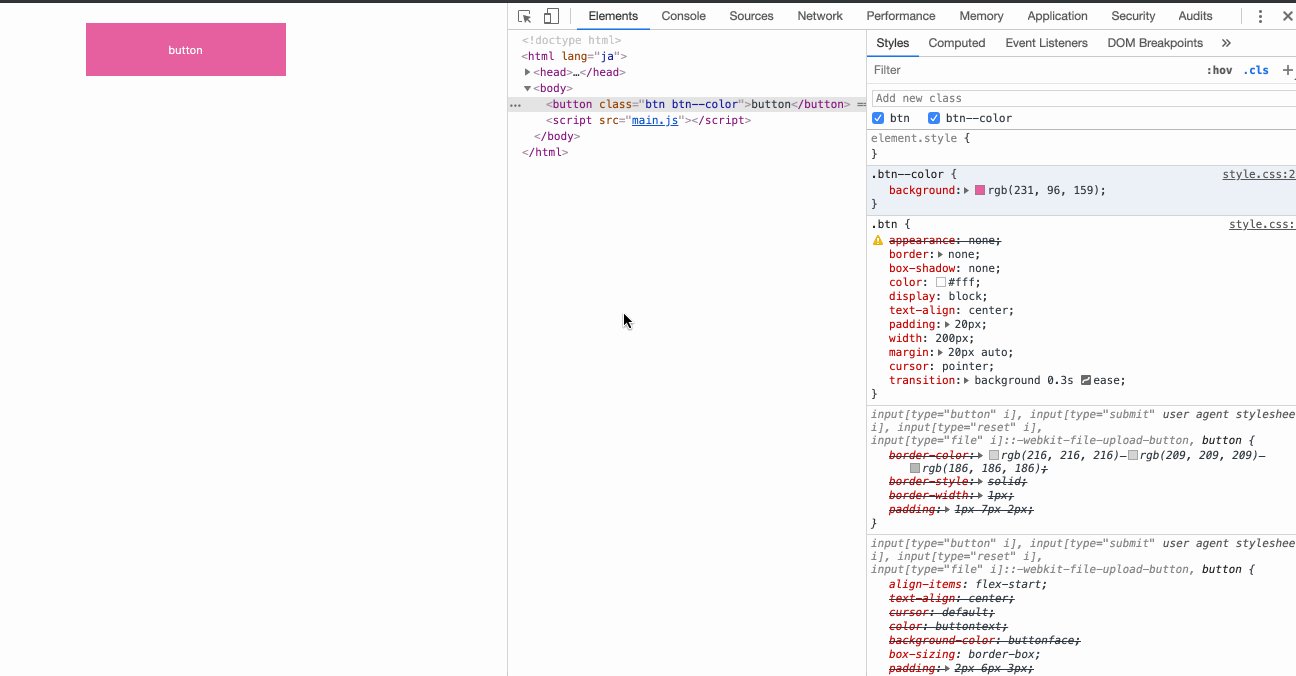
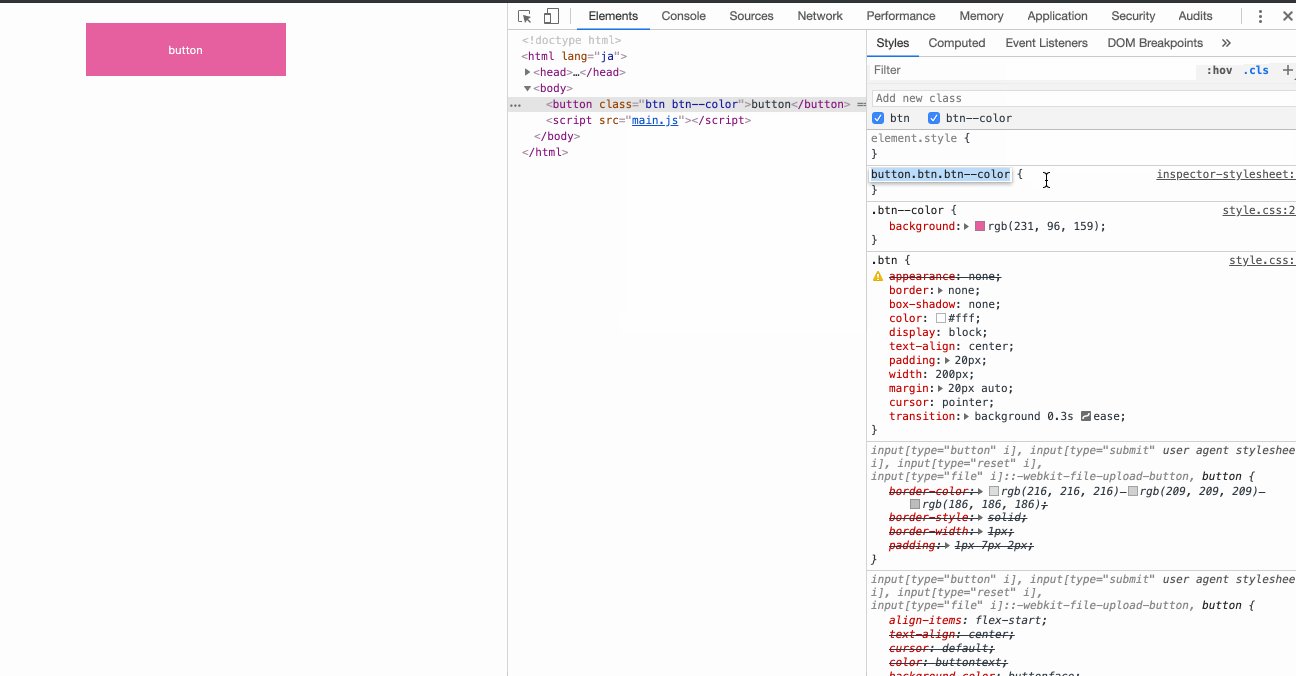
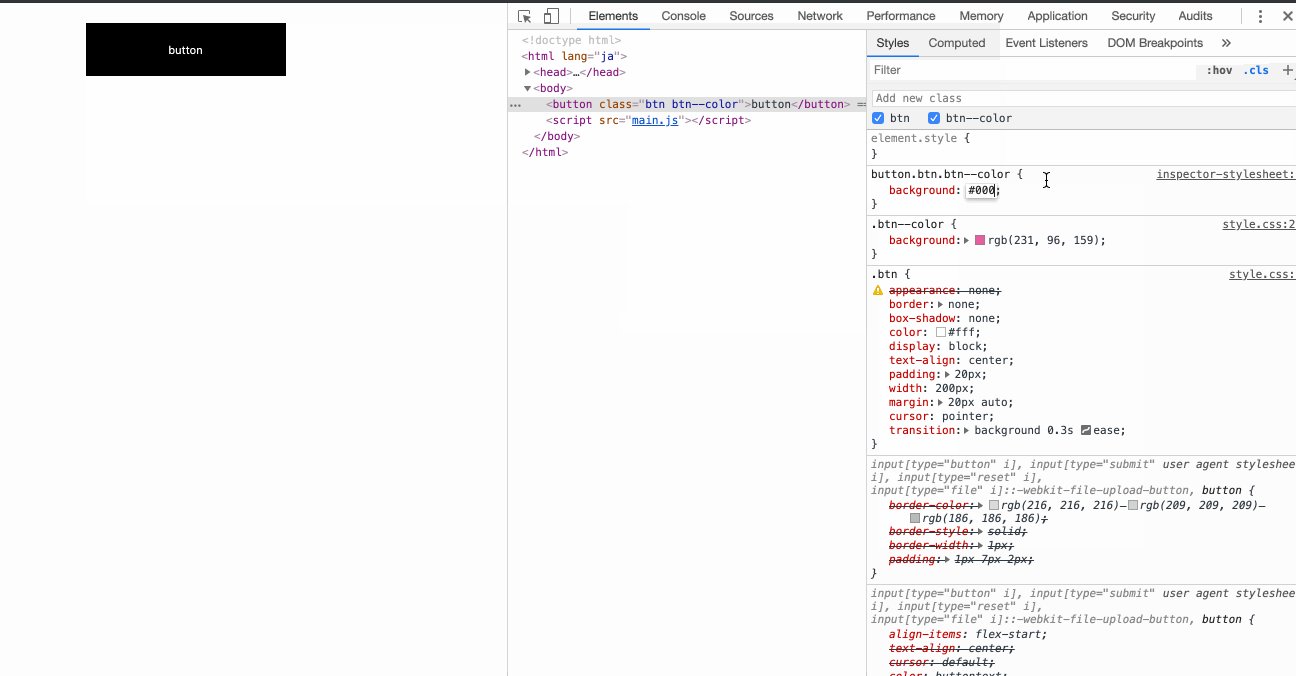
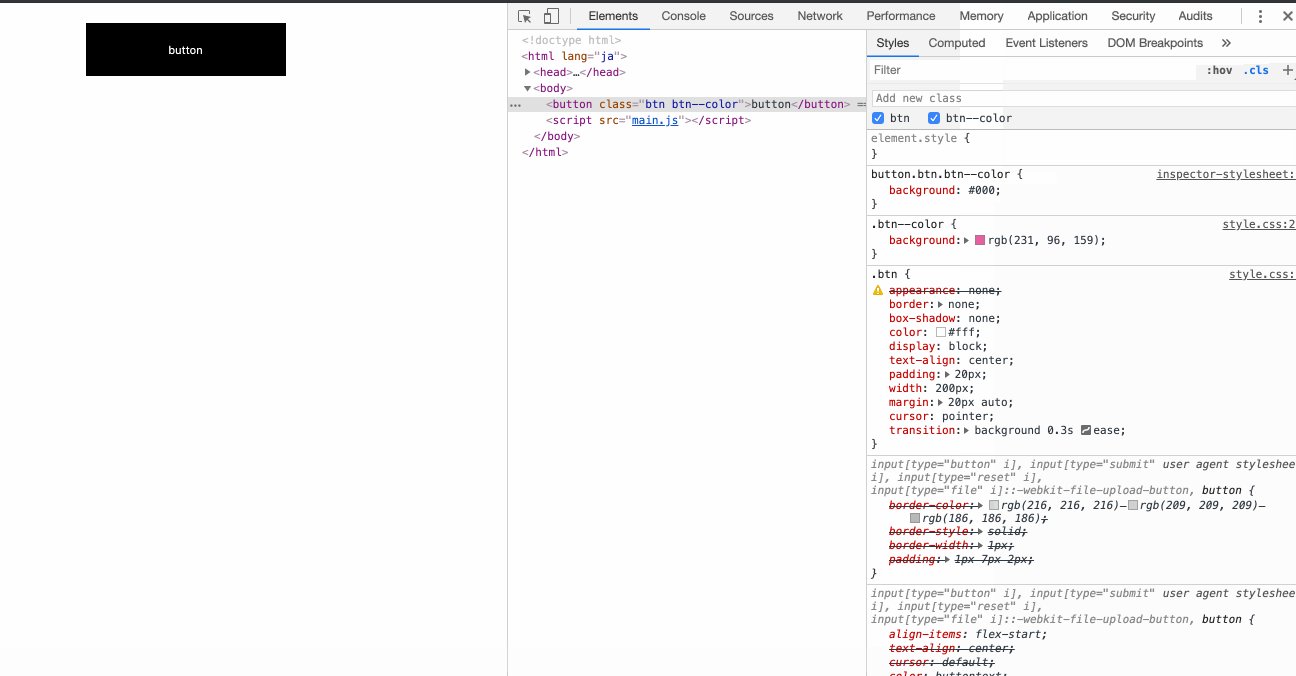
WEBデザイナーなら絶対覚えておきたいデベロッパーツールの使い方 - css背景 gifアニメ
WEBデザイナーなら絶対覚えておきたいデベロッパーツールの使い方
Sci-Fi u2013 3D人-3dnchu-
色ピッカー:概要 Wijmoの使い方 Wijmo(ウィジモ)ヘルプ 
すごい・おもしろすぎる、コピペでできるプロのCSSボタンをコピペで 
developerTools · GitBook
select optionをCSSでカスタマイズする方法を現役エンジニアが解説 
画像を使わないでCSS3で様々なローディング用アニメーションをつくって
developerTools · GitBook
ぐるぐる】「読み込み中」のアニメーションが見つかる!【CSS loaders 
CSS】マウスオーバーした時に浮き上がる表現をする方法 
Webサイトをもっと楽しく!モダンでスタイリッシュなGIFアニメの使い方 
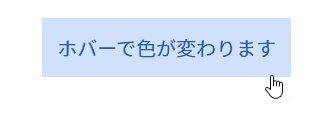
手軽なCSSアニメーション!transitionプロパティの使い方(基礎編 
0 Response to "WEBデザイナーなら絶対覚えておきたいデベロッパーツールの使い方 - css背景 gifアニメ"
Post a Comment