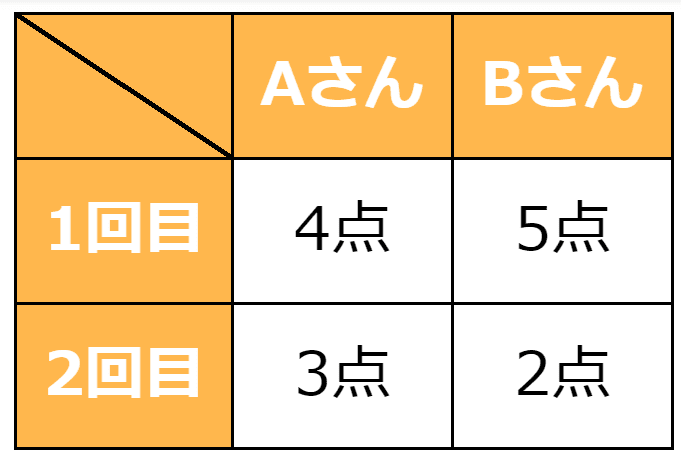
表(テーブル)をHTML+CSSで作る方法【レスポンシブ対応・WordPressにも - css3 背景 斜線
表(テーブル)をHTML+CSSで作る方法【レスポンシブ対応・WordPressにも 
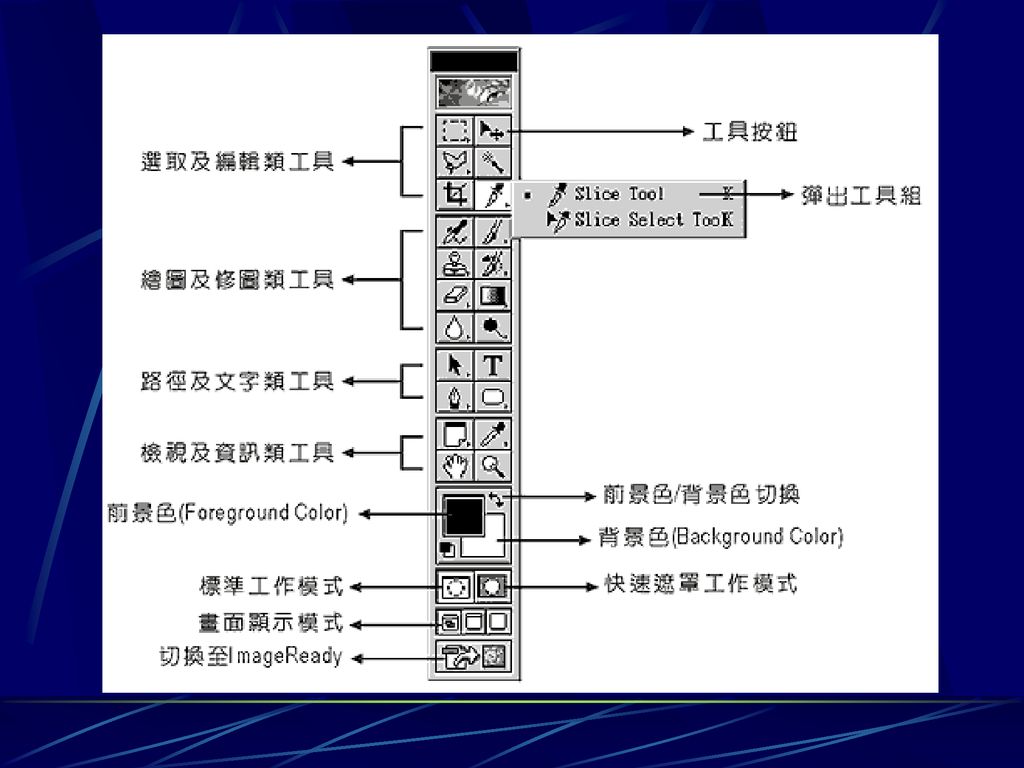
講師:梁家豪E-Mail: u8855043@ccu.edu.tw 網頁美工與動畫設計講師 
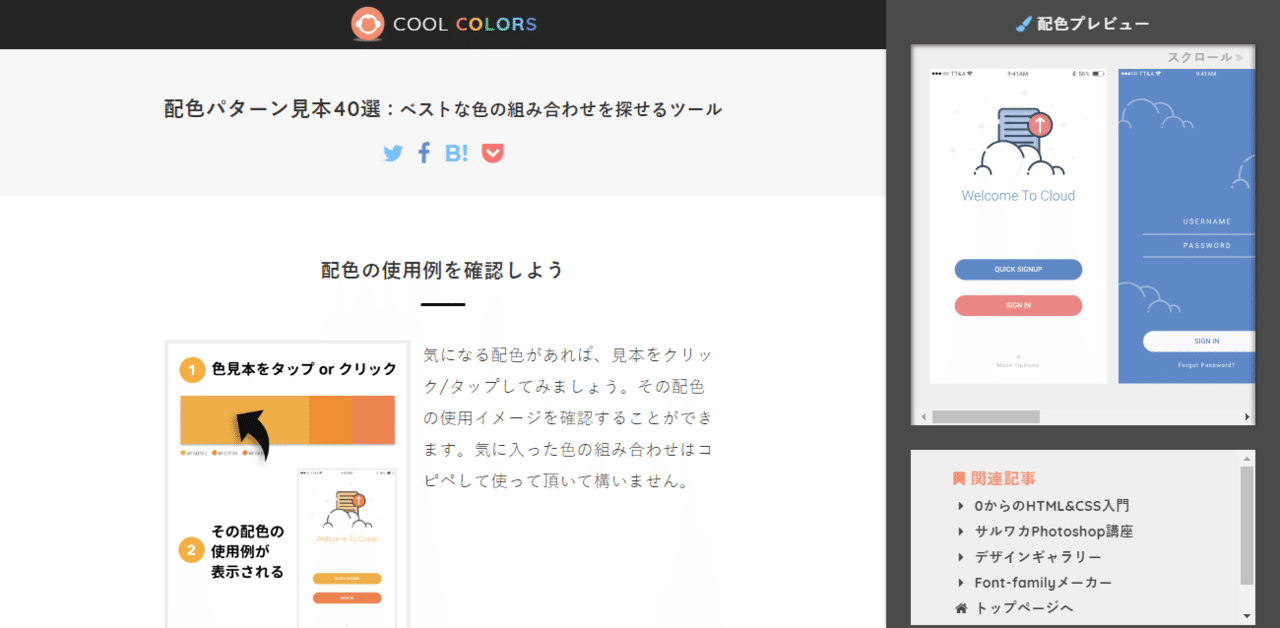
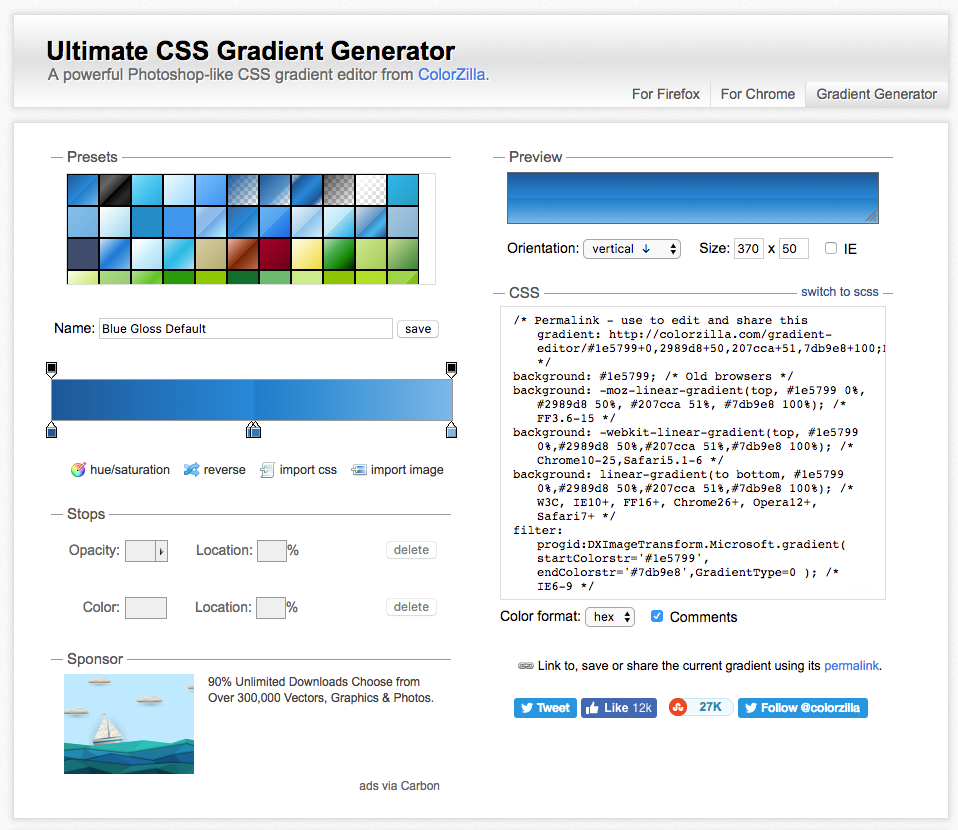
WEBサイト制作で役に立ちそうなツールをご紹介|mizutani|note
145 個最佳免費WordPress 主題,讓您的博客脫穎而出- Affde營銷
6大實用線上圖庫與設計工具推薦,行銷設計或美術編排人員應配備的小工具
Html 表色- Amrowebdesigners.com
H5工具哪些是免費的啊,哪家效果好一點?我想做動畫比較複雜一點的H5 
eHappy 文淵閣工作室:Excel自學聖經:從完整入門到職場活用的技巧與
Re: [作業01 ] DIV與CSS複習--以色塊為主的基本單欄網頁版型 - 103-2 ![Re: [作業01 ] DIV與CSS複習--以色塊為主的基本單欄網頁版型 - 103-2](https://i.ytimg.com/vi/ob16LUs4SKs/maxresdefault.jpg)
Html 表色- Amrowebdesigners.com
eHappy 文淵閣工作室:Excel自學聖經:從完整入門到職場活用的技巧與
卜の選】JavaScript 日曆
0 Response to "表(テーブル)をHTML+CSSで作る方法【レスポンシブ対応・WordPressにも - css3 背景 斜線"
Post a Comment