GSAPのScrollTrigger.jsを使ったスクロールアニメーションを実装する - css背 景 スクロール 変更
GSAPのScrollTrigger.jsを使ったスクロールアニメーションを実装する 
CSSで画面をスクロールさせないようにする方法! Qumeruマガジン
Related

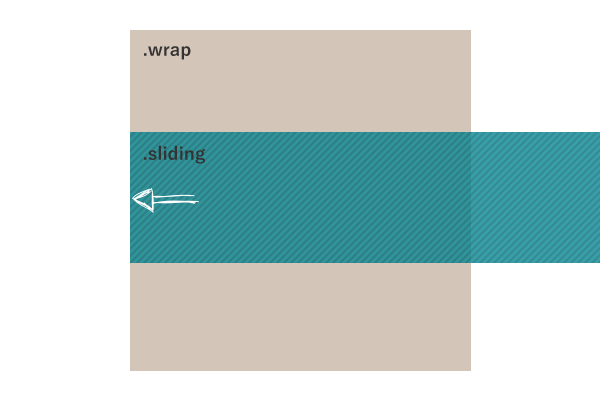
CSSで簡単に】固定した背景をスクロールして別の画像や要素に

ScrollReveal.jsを使ってスクロールしたらふわっと表示される動きを

CSS 全画面に背景色(backgrond-color)を指定する nansystem

CSS]JavaScript無し、レスポンシブ対応、背景をコンテンツのスクロール
![CSS]JavaScript無し、レスポンシブ対応、背景をコンテンツのスクロール](https://coliss.com/wp-content/uploads-2012-2d/2012111304.png)
CSS コピペだけで実装できるローディングアニメーション! - Recooord

ホームページの作り方・WordPress・jQuery・SEO - Part 10

CSSで簡単に】固定した背景をスクロールして別の画像や要素に

jQueryを使わずにCSSのみで背景画像をX軸にスライドさせる方法 Web

背景画像をブラウザいっぱいに表示しているCSS記述方法 - nicepaper

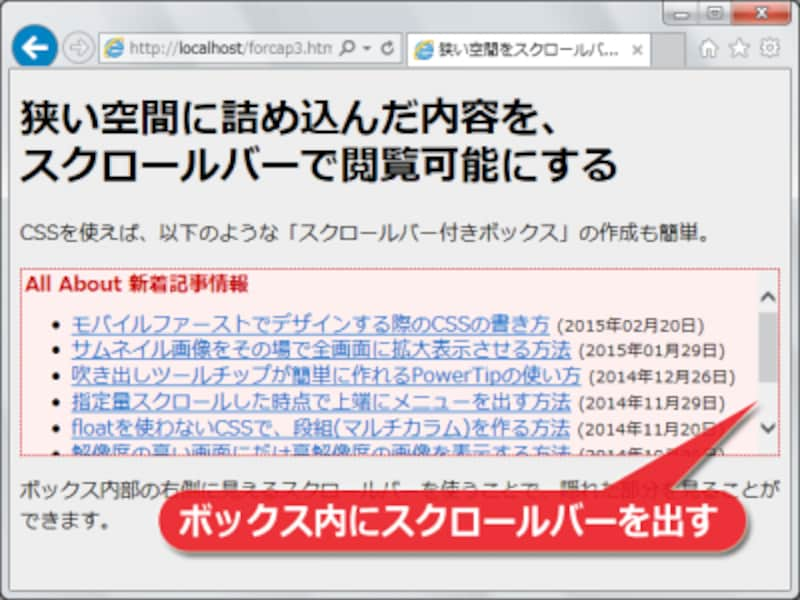
2/3 CSSのoverflowでボックスにスクロールバーを表示する方法
 You have just read the article entitled GSAPのScrollTrigger.jsを使ったスクロールアニメーションを実装する - css背
景 スクロール 変更. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2021/12/gsapscrolltriggerjs-css.html
You have just read the article entitled GSAPのScrollTrigger.jsを使ったスクロールアニメーションを実装する - css背
景 スクロール 変更. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2021/12/gsapscrolltriggerjs-css.html



0 Response to "GSAPのScrollTrigger.jsを使ったスクロールアニメーションを実装する - css背 景 スクロール 変更"
Post a Comment