CSSで動くボタンを作る方法と疑似クラス「:focus-visible - css三角形の背景
CSSで動くボタンを作る方法と疑似クラス「:focus-visible 
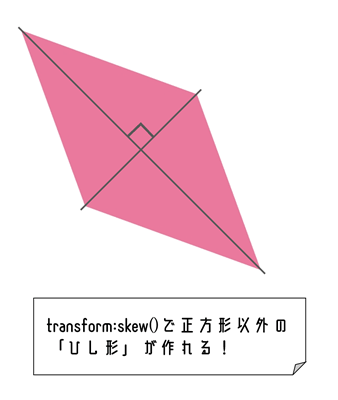
CSSで「ひし形」を作る3つの方法!正方形じゃないダイヤモンド型を
Related

CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG

斜めの背景をcssで作る方法 Web-saku

CSSで三角形の装飾をつける方法 Webmedia

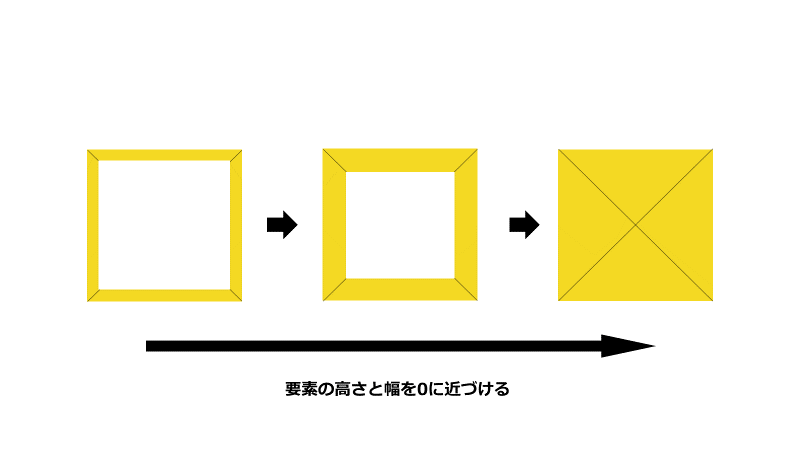
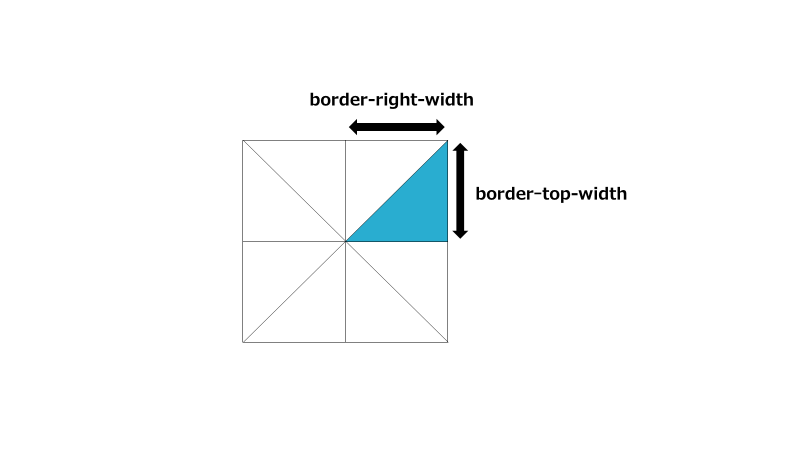
cssで三角形を表示する方法

cssで三角形を表示する方法

CSSで三角形の装飾をつける方法 Webmedia

CSS3】斜めのストライプ状の背景をCSSだけで実装する方法 株式会社オンズ

CSS でアウトラインのあるフキダシのしっぽを疑似要素で手軽に作る方法

HTMLとCSSのコピペでできるmp4の背景動画のスニペット DUB DESiGN

JavaScript - CSSやJSで画像の四隅に三角を付ける方法|teratail
 You have just read the article entitled CSSで動くボタンを作る方法と疑似クラス「:focus-visible - css三角形の背景. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2021/12/cssfocus-visible-css.html
You have just read the article entitled CSSで動くボタンを作る方法と疑似クラス「:focus-visible - css三角形の背景. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2021/12/cssfocus-visible-css.html



0 Response to "CSSで動くボタンを作る方法と疑似クラス「:focus-visible - css三角形の背景"
Post a Comment