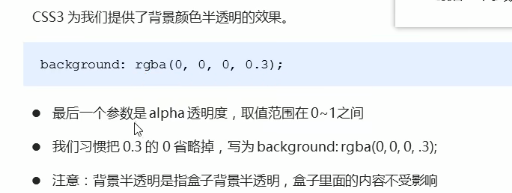
CSS:CSS3の「rgba()」で背景色を透過する方法 raining - css3 背景画像 半透 明
CSS:CSS3の「rgba()」で背景色を透過する方法 raining
什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现
纯css完美解决背景半透明方案及less封装 前端记录
通过css3实现蒙版弹幕- debugger.wiki - debugger.wiki
前端编程笔记--CSS-03-上地信息-shangdixinxi.com
CSS3 vs Photoshop:不透明度和透明度 码农家园
鼠标移动图片上显示文字鼠标悬停图片上文字背景半透明CSS+JQ特效- DIVCSS5
css背景图片透明- 搜狗图片搜索
css button 透明背景【筆記JS/HTML/CSS】用div實現個性化button,背景 
css 半透明白如何用CSS實現圖片半透明?_w3cschool u2013 Azyvp
css背景图片设置_万图壁纸网
css背景图片透明(第1页) - 要无忧健康图库
0 Response to "CSS:CSS3の「rgba()」で背景色を透過する方法 raining - css3 背景画像 半透 明"
Post a Comment