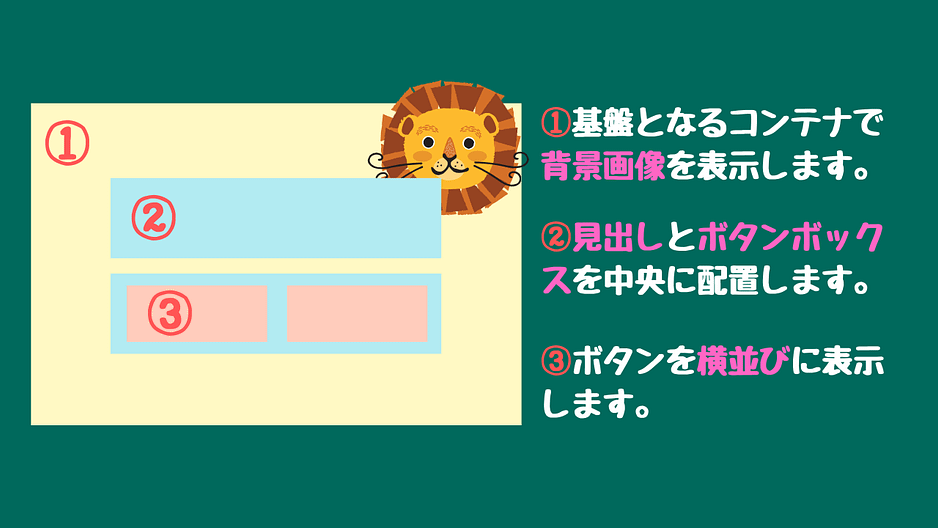
CSS3】float使わずに最速でブロック要素を横均等に配置する方法 - css3 背景 動画
CSS3】float使わずに最速でブロック要素を横均等に配置する方法
六角形のオブジェクトを作成するCSS3ジェネレーター CSS Hexagon

2020年度末のCSS総まとめ!有用でオススメな覚えておくべき新仕様を

実践的なWebサイト制作を動画講座で学ぼう!HTML5とCSS3を使って

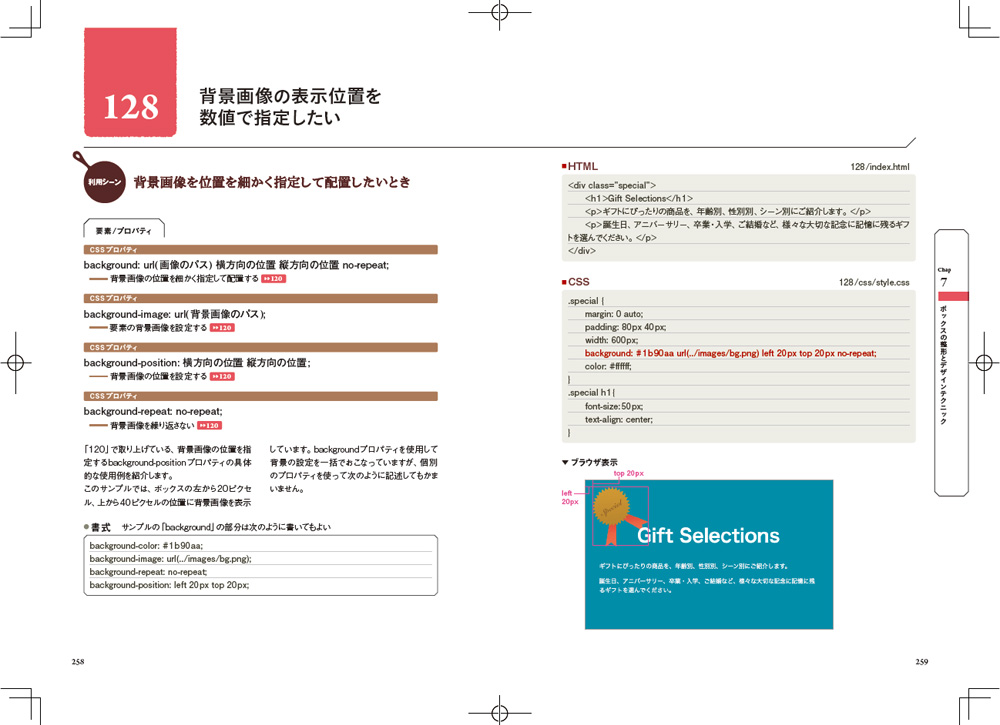
背景画像を描画領域の面積ぴったりに自動で合わせる方法 - スタイル

CSSのマスクで画像をテキストの形にクリッピングする方法|株式会社

CSS】画像の注意点と背景画像の設定を覚えよう RAKUMAオンラインスクール

HTML5 u0026 CSS3 デザインレシピ集:書籍案内|技術評論社

videoタグでWebページに動画を埋め込む|HTMLリファレンス

Responsive Bootstrap Website Start To Finish with Bootstrap 4

私が使っている超便利なCSS3ジェネレーター ブログのスイッチ

Responsive Bootstrap Website Start To Finish with Bootstrap 4
 You have just read the article entitled CSS3】float使わずに最速でブロック要素を横均等に配置する方法 - css3 背景
動画. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2021/12/css3float-css3.html
You have just read the article entitled CSS3】float使わずに最速でブロック要素を横均等に配置する方法 - css3 背景
動画. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2021/12/css3float-css3.html


0 Response to "CSS3】float使わずに最速でブロック要素を横均等に配置する方法 - css3 背景 動画"
Post a Comment