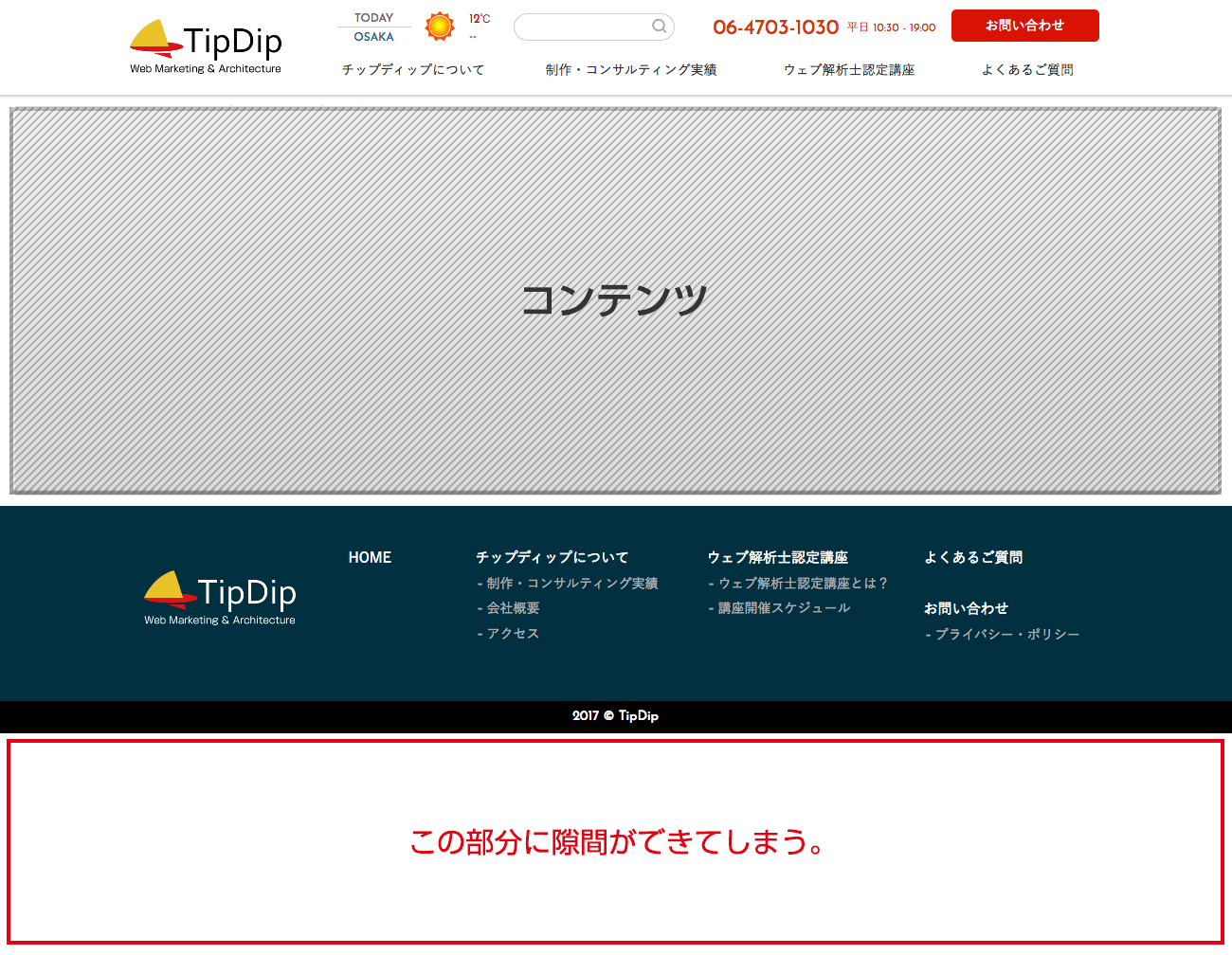
CSS3の『flexbox』だけでフッターを一番下(最下部)に固定する 株式 - css3 背景画像レスポンシブ
CSS3の『flexbox』だけでフッターを一番下(最下部)に固定する 株式 
HTML5・CSS3】おしゃれなテーブルデザインのサンプルソース5点 株式 
Bootstrapでレスポンシブナビゲーションメニューを作る方法
CSSのbackground-sizeで背景画像サイズを設定する方法を徹底解説 
HTML5/CSS3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト スタンダード・グリッド・シングルページレイアウトの作り方
CSSのみ!動きのあるデザインをコピー&ペーストで実装できるサンプル 
カスタマイズが豊富なレスポンシブの無料HTML5テンプレート「Type
画像を画面いっぱいに(フルスクリーン)!全画面表示するHTMLとCSS l 
カスタマイズが豊富なレスポンシブの無料HTML5テンプレート「Type
CSS3でステップのリストをつくる スターフィールド株式会社
風仙洞|HTML + CSS でブログ風レイアウト
HTML5/CSS3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト スタンダード・グリッド・シングルページレイアウトの作り方
0 Response to "CSS3の『flexbox』だけでフッターを一番下(最下部)に固定する 株式 - css3 背景画像レスポンシブ"
Post a Comment