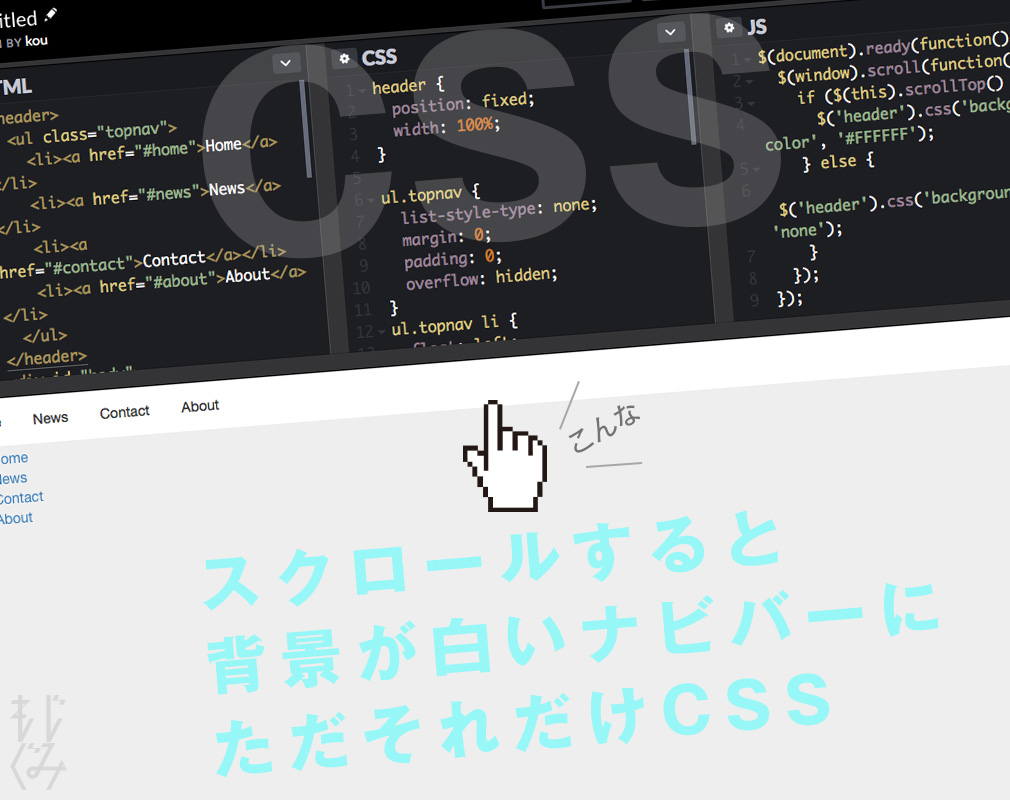
スクロールすると透明から白く変化するナビバーをシンプルなCCSで作り - cssアニメーション 背景 ふわっと
スクロールすると透明から白く変化するナビバーをシンプルなCCSで作り 
超簡単!ScrollRevealでスクロールで要素をアニメーション表示する方法
初心者でもコピペで実装!スクロールしたら要素をフワッと下から表示 
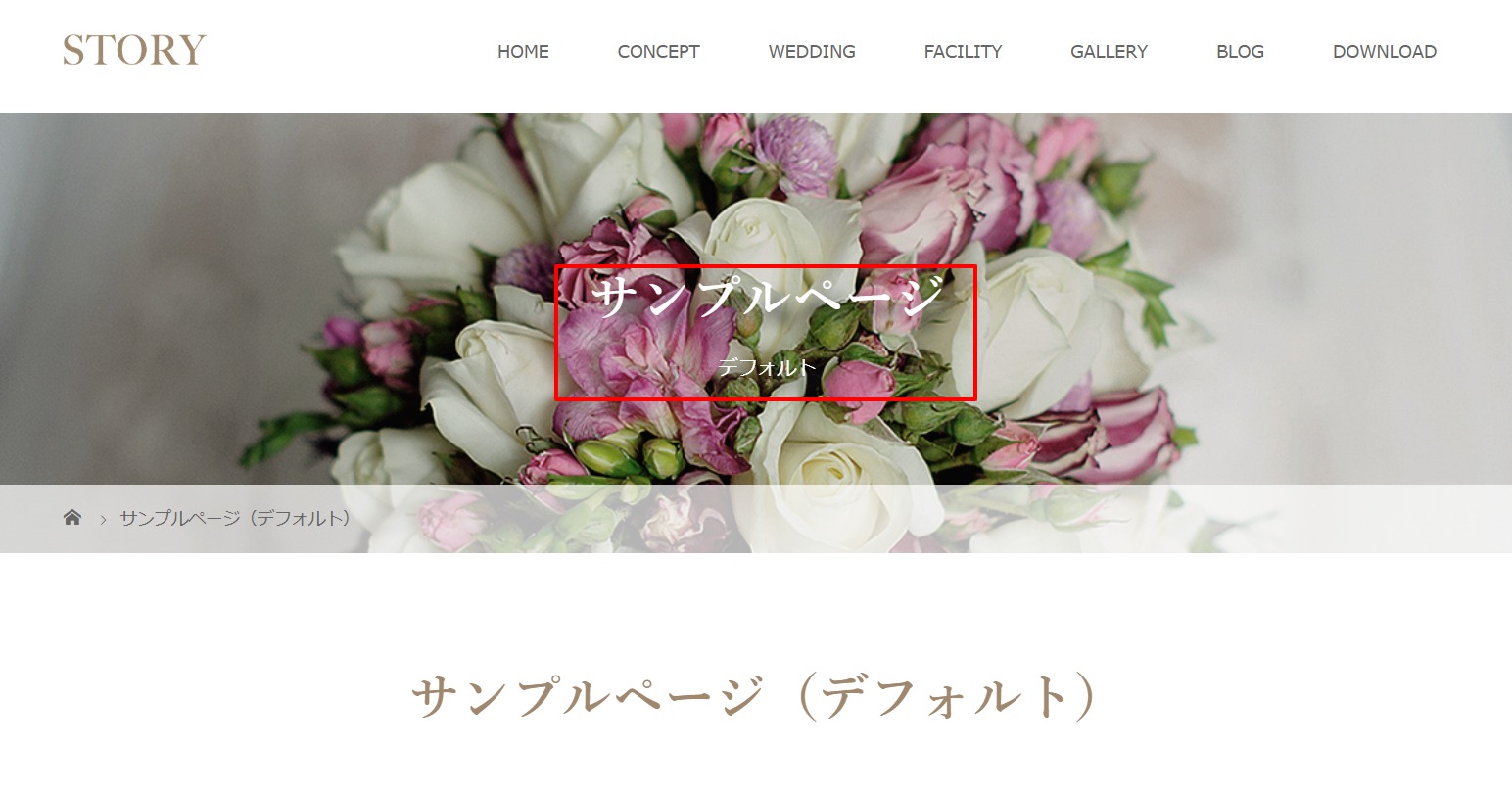
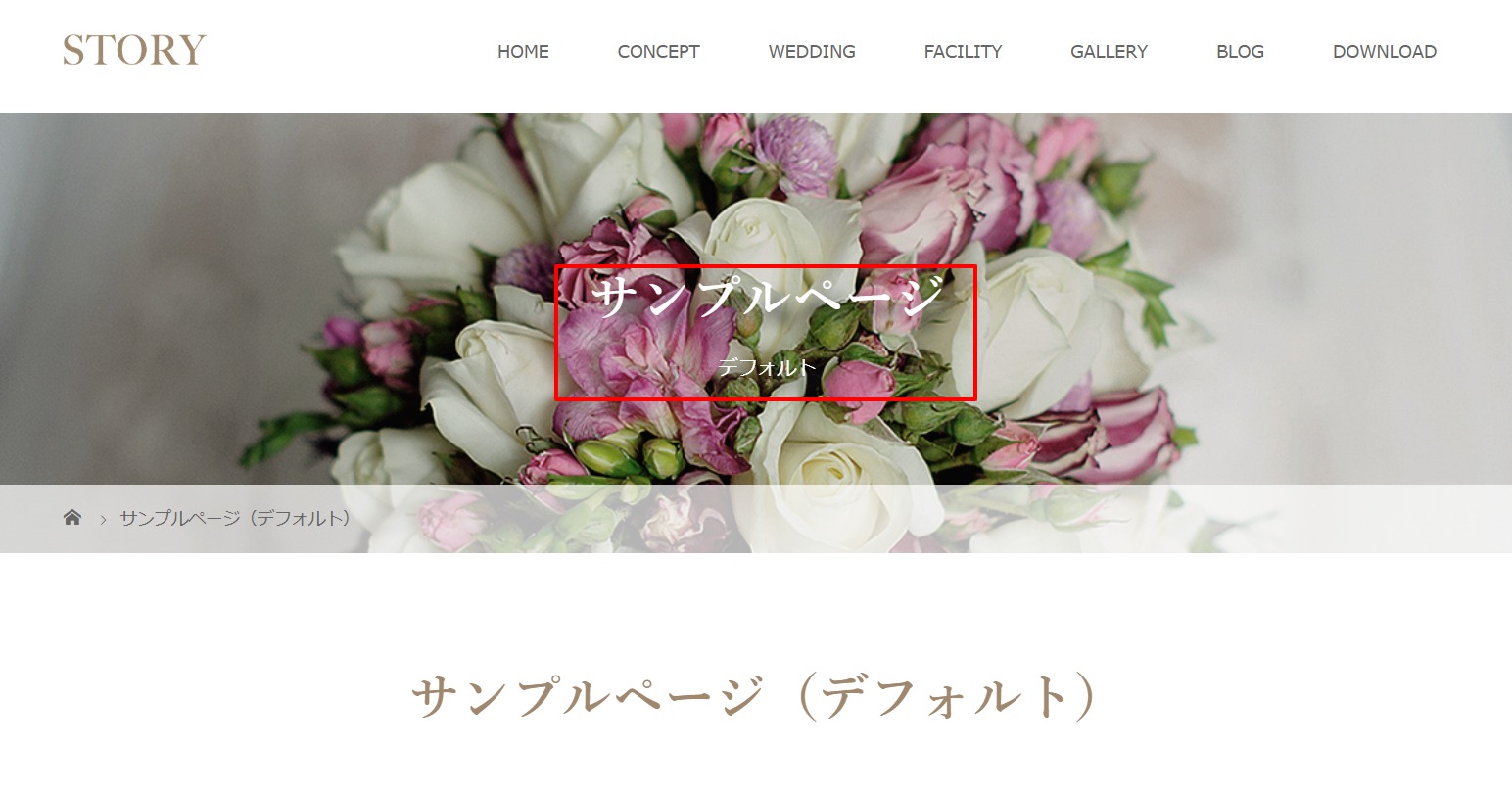
TCDテーマSTORY:固定ページヘッダー画像上の文字フェードインをなくす 
TCDテーマSTORY:固定ページヘッダー画像上の文字フェードインをなくす 
ページ読み込み時にふわっと浮き上がるCSSアニメーション メープルの 
背景 スライドショー Css
HTMLとCSSの初心者はこれを読めば基礎はOK【 JSもあるよ 】 - Cony-Tas
背景色(ベタ塗り)の後に画像が表示されるJSエフェクトを使った 
見たことない】背景画像『回転する』CSSアニメーション3選 ゆうけん 
CSSだけで実装!画像をクリックしてポップアップ表示する方法 新宿の 
第1回】jQueryを使わずにCSSでエフェクトありのロールオーバーを作って
0 Response to "スクロールすると透明から白く変化するナビバーをシンプルなCCSで作り - cssアニメーション 背景 ふわっと"
Post a Comment