Web デザイン】デザインにマスクを活かしたサイト9選 WEBDESIGNDAY - css3 背 景を動かす
Web デザイン】デザインにマスクを活かしたサイト9選 WEBDESIGNDAY
jQuery】【パララックス】時間差スクロールで奥行きのある動作を実装
CSSのみ!動きのあるデザインをコピー&ペーストで実装できるサンプル 
キャスコメCSSカスタマイザ] コメント欄サンプルの背景画像と背景色![キャスコメCSSカスタマイザ] コメント欄サンプルの背景画像と背景色](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCI0nMvAVG8W_ezgww1Wi9gb0AxVOqbBOUQG4gCzoOIAlPX5KOs95NuHIdv6oFHAM4LjbCvelnPGMSkw6lVknPvFshVsUw292n6FSK5LFQdUXcY8h4yQfbeDFG3MP1y5wIzcptHlto-AA/s790/cascss-sample-background.png)
スクロールすると背景が動くWebページを作る【Apple風のかっこいい 
画像編集なし!波のアクセントを簡単に実装する方法
初心者OK! CSSアニメーションで動きのあるwebサイトにする方法をまとめ 
CSSだけで実装可能!画面いっぱいに動画背景を表示する方法 
GSAPのScrollTrigger.jsを使ったスクロールアニメーションを実装する 
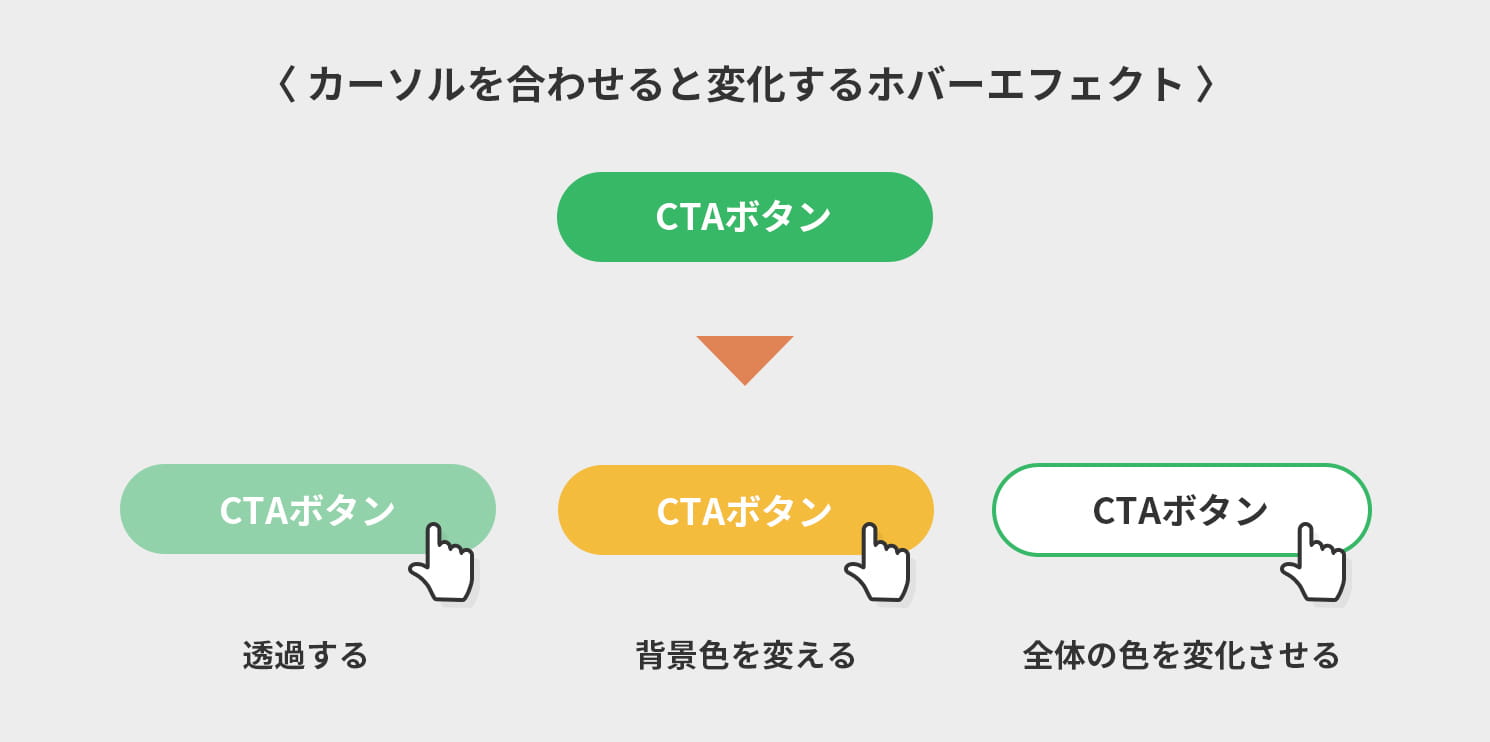
CSSコード付き】CTAボタンに効果的な簡単ホバーエフェクト 東京のWeb 
CSS]半円を表示する方法(半円上、半円下、半円左、半円右)|CSS ![CSS]半円を表示する方法(半円上、半円下、半円左、半円右)|CSS](https://www.webantena.net/wp-content/uploads/2013/05/pseudoinlineframe.png)
CSS3】スクロール時に奥行きを感じる背景(background)の作り方 
0 Response to "Web デザイン】デザインにマスクを活かしたサイト9選 WEBDESIGNDAY - css3 背 景を動かす"
Post a Comment