positionプロパティの正しい使用方法を図解で詳しく紹介! Webmedia - cssfixed 背景 消えた
positionプロパティの正しい使用方法を図解で詳しく紹介! Webmedia
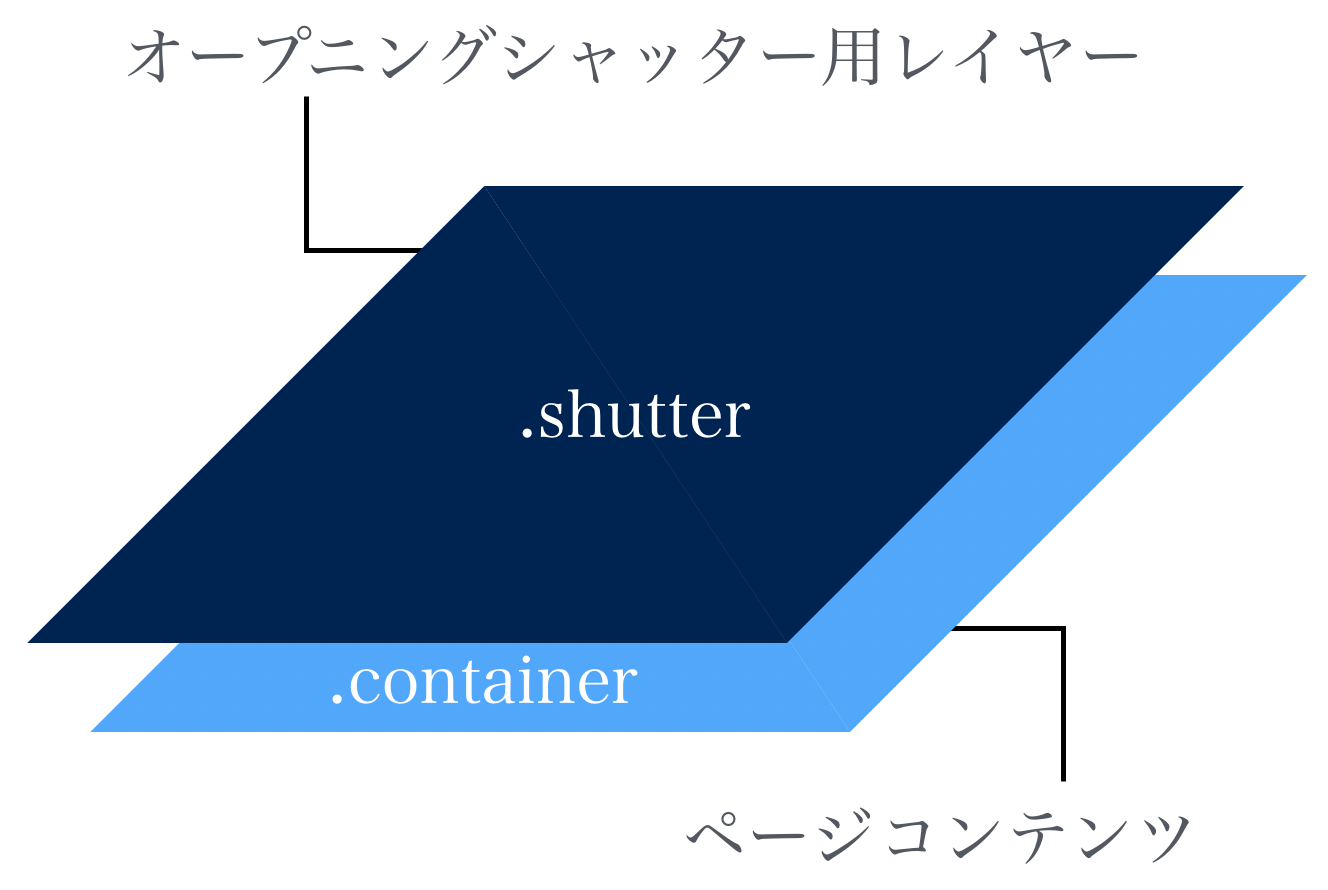
CSS のみでページを開くときのオープニングシャッターアニメーションを 
CSS】position: fixedが効かない場合の原因と対処法 でざなり
このテーマは壊れています】急に子テーマが消えた時の対処方法 
positionプロパティの正しい使用方法を図解で詳しく紹介! Webmedia
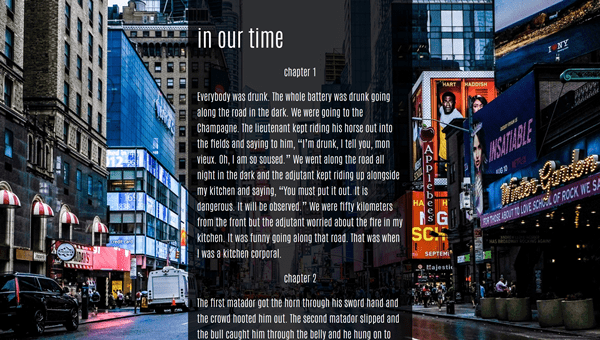
CSS】デバイスに依存せずに背景をページいっぱいに表示する|北の南|note
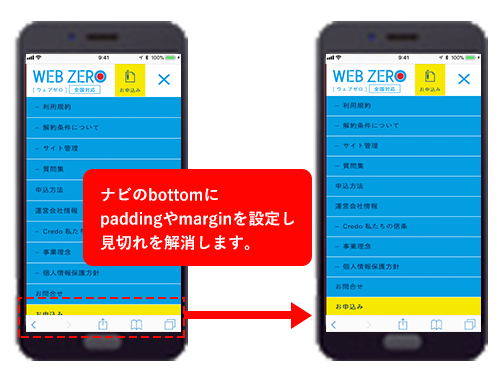
固定した中身をスクロールさせる方法と慣性スクロールについて 
CSS の background-size での cover、contain、auto の違い - HTML5 
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
まとめ hifive開発者ブログ
position: fixed;を使わずにヘッダー/フッターを固定する方法【FlexBox
CSSのbackground-attachment: fixedの不具合について IE/iOS
0 Response to "positionプロパティの正しい使用方法を図解で詳しく紹介! Webmedia - cssfixed 背景 消えた"
Post a Comment