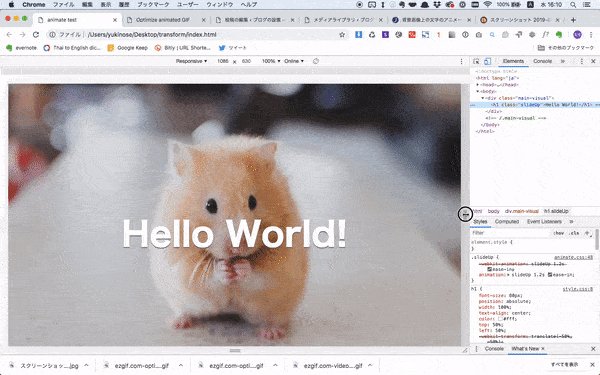
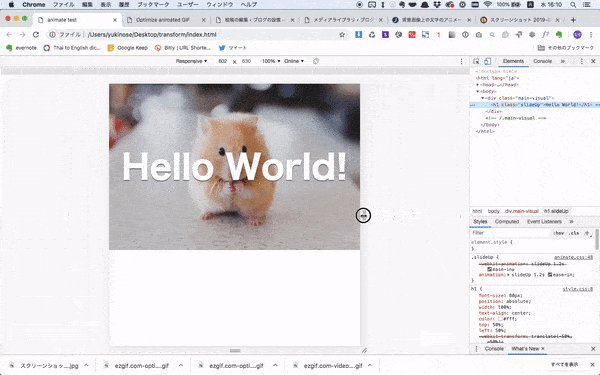
コピペOK】transition-durationでふわっとアニメーション【たった一行 - cssアニメーション 背景 ふわっと
コピペOK】transition-durationでふわっとアニメーション【たった一行 
jQuery】スクロールして可視範囲に入ったら下線を引くアニメーションの 
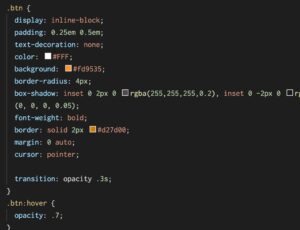
CSSのみで実装するボタンデザインやホバーエフェクト 20+α - NxWorld
ページ読み込み時にふわっと浮き上がるCSSアニメーション メープルの 
CSSで背景画像の入れ替え メモ帳Webデザイナー
jQuery:要素を時間差でフェードイン表示する。 ぽんちゃ。
CSSだけで作る!かっこいいホバーアクション10個 u2013 東京のホームページ 
スクロールしたらふわっと表示されるアニメーションの実装方法(コピペ 
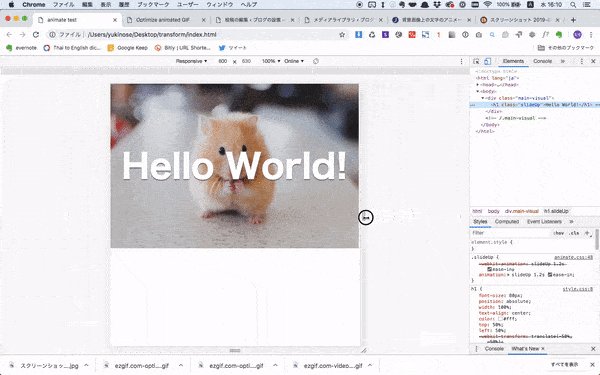
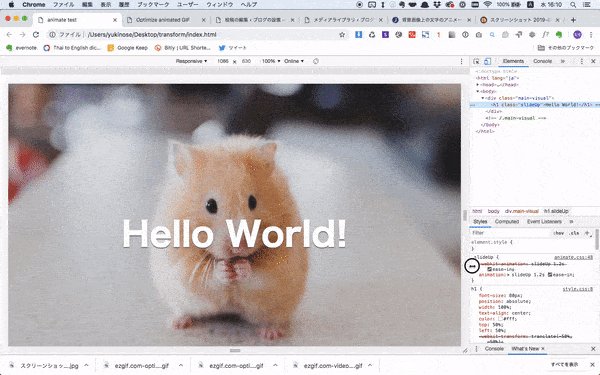
背景画像上の文字のアニメーションが中央からズレる【コピペ 
ふわっと色が変わるボタンをつくろう - Teatree web
解説付き】hoverで背景画像が浮き出るCSSアニメーション4選 ゆう 
ページ読み込み時にふわっと浮き上がるCSSアニメーション メープルの 
0 Response to "コピペOK】transition-durationでふわっとアニメーション【たった一行 - cssアニメーション 背景 ふわっと"
Post a Comment