HTML・CSSで背景画像を画面いっぱいに全画面表示する方法! Qumeru - css3 背 景固定 レスポンシブ
HTML・CSSで背景画像を画面いっぱいに全画面表示する方法! Qumeru 
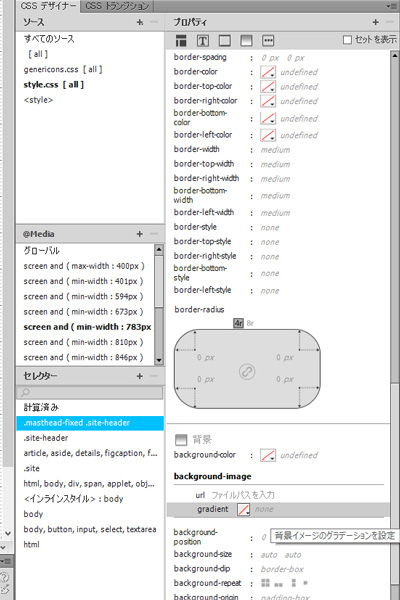
背景画像(background-image)を横幅100%、更に縦横比も維持するCSS 
レスポンシブデザイン対応でエフェクトも豊富なイメージスライダー
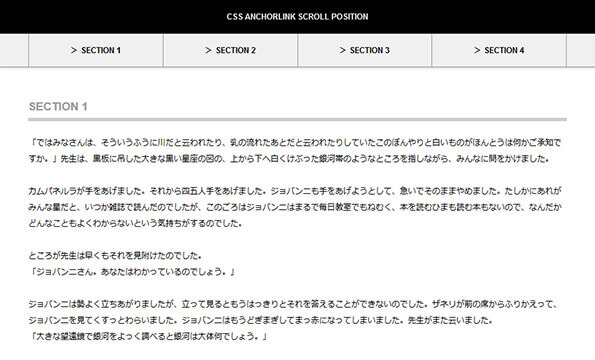
CSSのbefore疑似要素を使ってページ内アンカーリンクでスクロールした 
スマホのボトムメニューCSSコピペでOK!【レスポンシブ】フッター 
Slick.js」でサムネイルはスライドしないで固定させる実践的な使い方 
レスポンシブは難しくない!CSS初心者のためにわかりやすく解説 
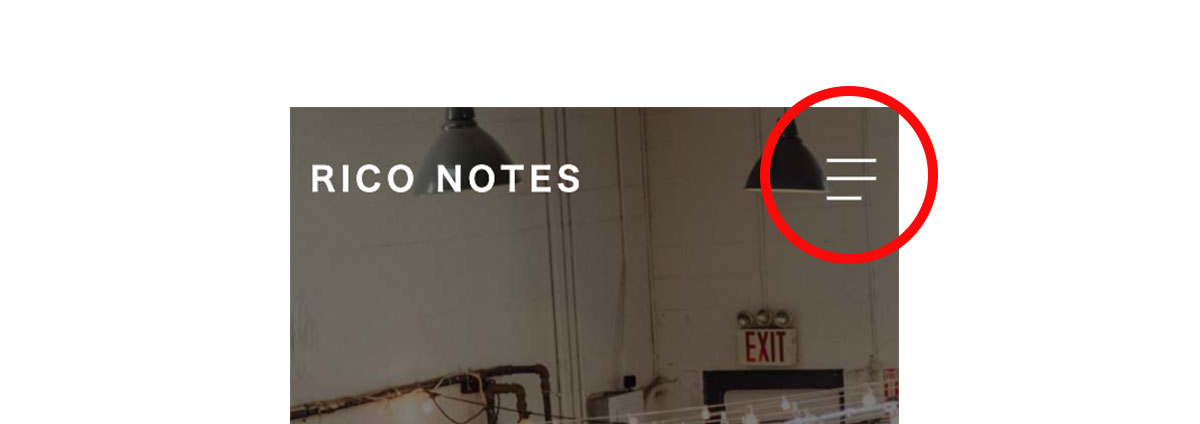
固定ヘッダーをレスポンシブ化してスマホ対応する手順 Rico notes
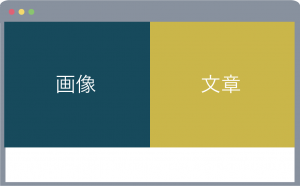
スプリットレイアウトの作り方を解説!レスポンシブにも対応 
HTML・CSS・WordPress初心者のためのDreamweaverの基本的な使い方が 
大きな背景画像を使った魅力的なWebサイトを作ろう Webクリエイター 
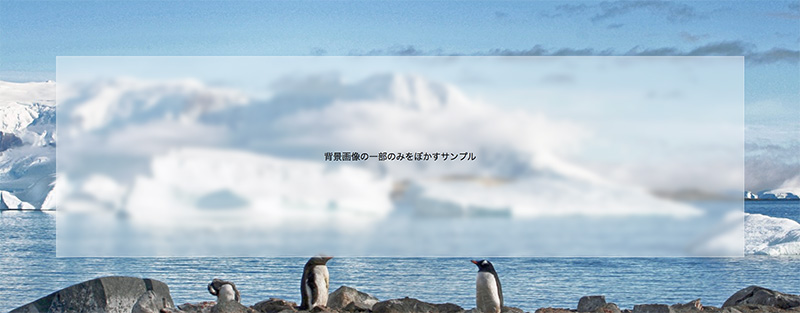
CSSでぼかし効果(ブラーエフェクト)をかける作例(レスポンシブ対応 
0 Response to "HTML・CSSで背景画像を画面いっぱいに全画面表示する方法! Qumeru - css3 背 景固定 レスポンシブ"
Post a Comment