手軽なCSSアニメーション!transitionプロパティの使い方(基礎編 - cssアニ メ 背景読み込み
手軽なCSSアニメーション!transitionプロパティの使い方(基礎編 
wow.jsの使い方】JavaScriptでアニメーションをつけよう【jQueryプラグ
Related

Animate.cssの使い方まとめ。サイトに手軽にアニメーションを実装

実装がどんどん簡単になっている!スクロールに連動するCSS

CSSでアニメーションが作れる!簡単なCSSアニメーション、一緒に作って

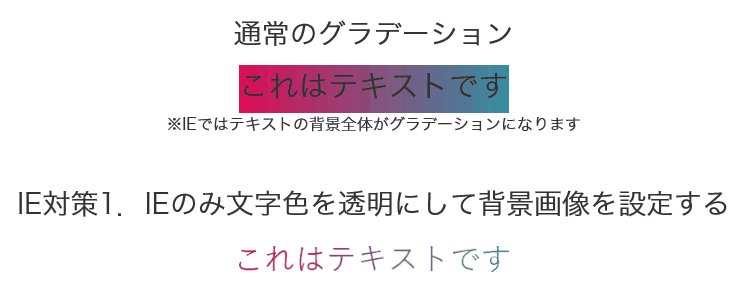
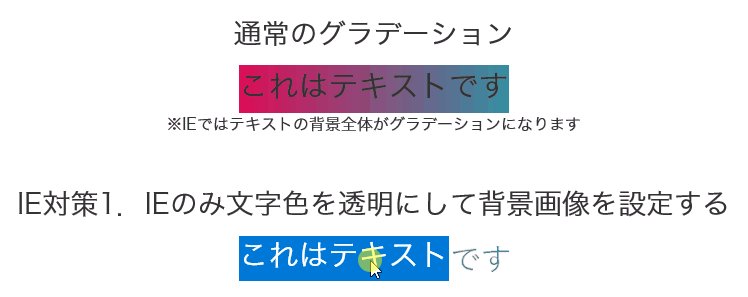
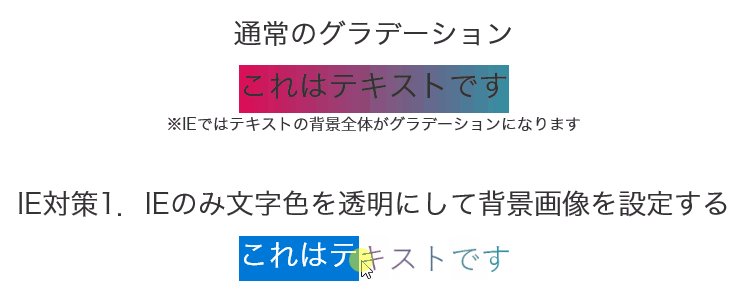
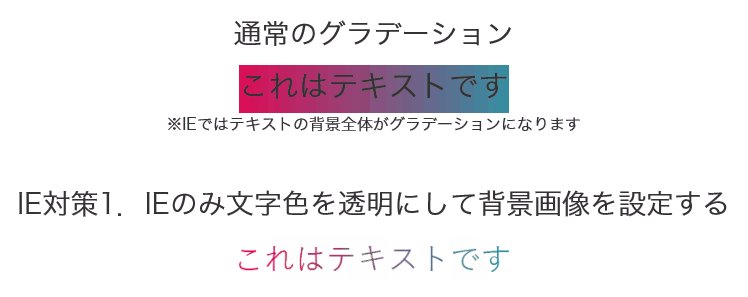
IE非対応のCSSグラデーションを文字にかける2つの方法(画像・SVG

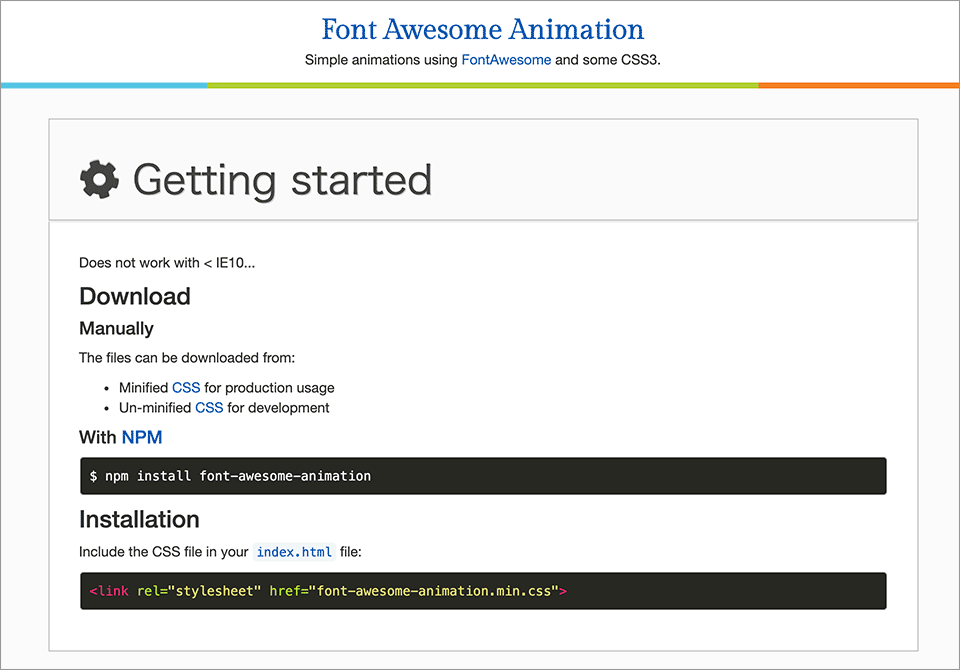
Font Awesome の使い方(ver5.9以降) / Web Design Leaves

Basic CSS Introduction

ASCII.jp:おしゃれなローディングアニメでイライラ解消 fakeLoader.js

待ち時間も楽しくなる!ローディングアニメーション10選

Swiper+CSSのみ!ズームアップしながらフェードインで切り替わる

HTML 背景に動画を流す 使えるUIサンプルギャラリー kipure
 You have just read the article entitled 手軽なCSSアニメーション!transitionプロパティの使い方(基礎編 - cssアニ
メ 背景読み込み. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2021/11/csstransition-css.html
You have just read the article entitled 手軽なCSSアニメーション!transitionプロパティの使い方(基礎編 - cssアニ
メ 背景読み込み. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2021/11/csstransition-css.html



0 Response to "手軽なCSSアニメーション!transitionプロパティの使い方(基礎編 - cssアニ メ 背景読み込み"
Post a Comment