たった数行のCSSでパララックス風表現ができる「position: sticky」の - css背景 クロスフェード
たった数行のCSSでパララックス風表現ができる「position: sticky」の 
盗んで増やそう!CSSデザインの引き出し: 第1回 背景を固定して 
写真が引き立つ!フルスクリーン背景(スライドあり・なし)の 
Crossfade Between Two Images With Css Animations Tania Rascia 
Background u2013 Readymag Help
クロスフェードで切り替わるシンプルなスライドショー - Web関連あれこれ
Simple Image Crossfade Slideshow CSS Animation by Web Master
CSSで背景画像だけにブラー(ぼかし)エフェクトを加える方法 - Design Color
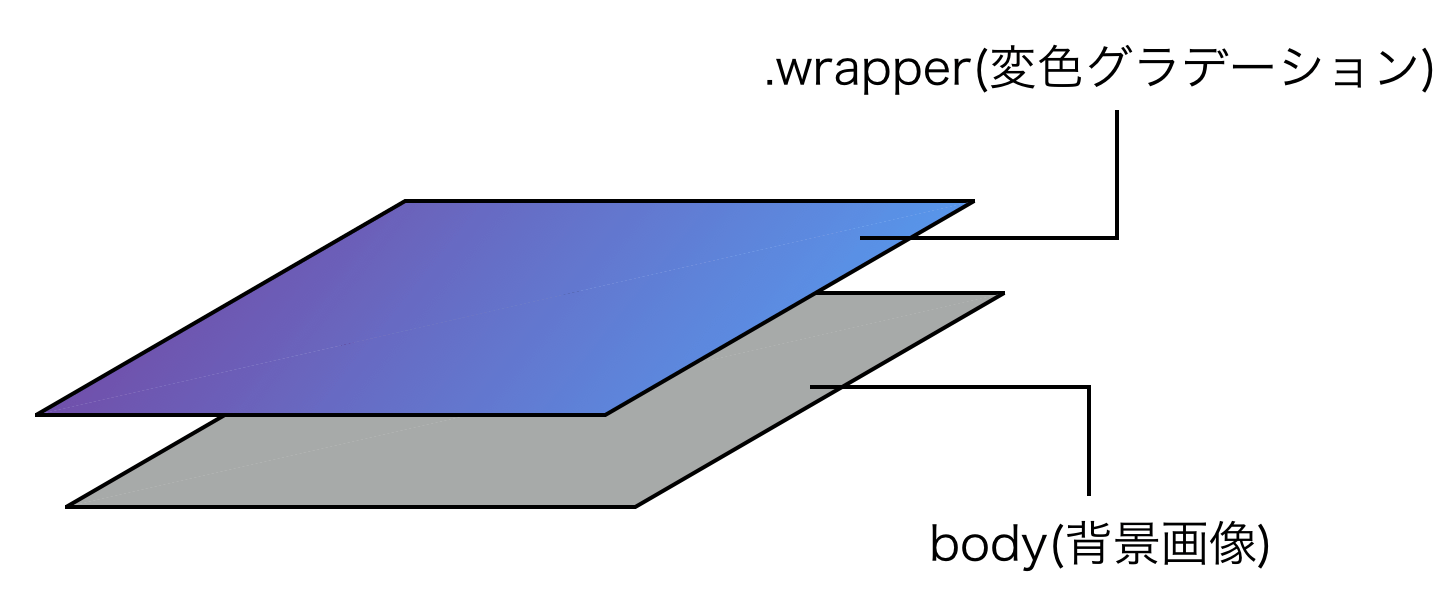
背景画像に変色するグラデーション背景を重ね合わせるサンプル 
CSS編集用デザイン」のスキンを透過タイプに改造する(3)/ 背景画像の 
背景色が伸びて出現(右から左) 動くWebデザインアイディア帳
CSS】「background-attachment」はiosでは使えない!? g lance
0 Response to "たった数行のCSSでパララックス風表現ができる「position: sticky」の - css背景 クロスフェード"
Post a Comment