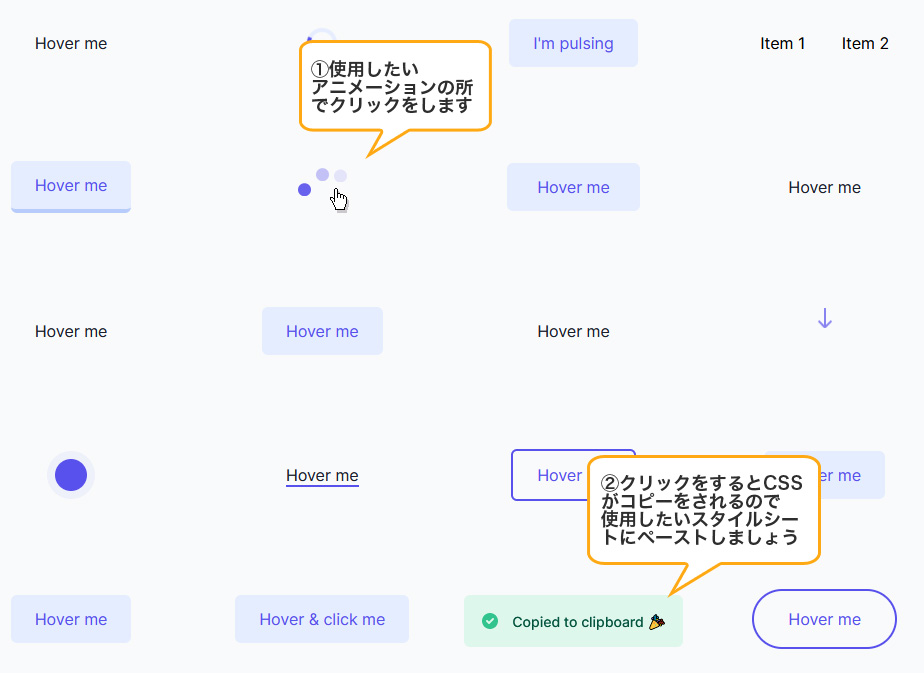
画像は必要なし!CSS+JSでローディング画面の実装手順を解説! WEB - cssア ニメ 背景読み込み
画像は必要なし!CSS+JSでローディング画面の実装手順を解説! WEB 
ページ遷移のアニメーションの作り方と参考事例10選 Web幹事
Related

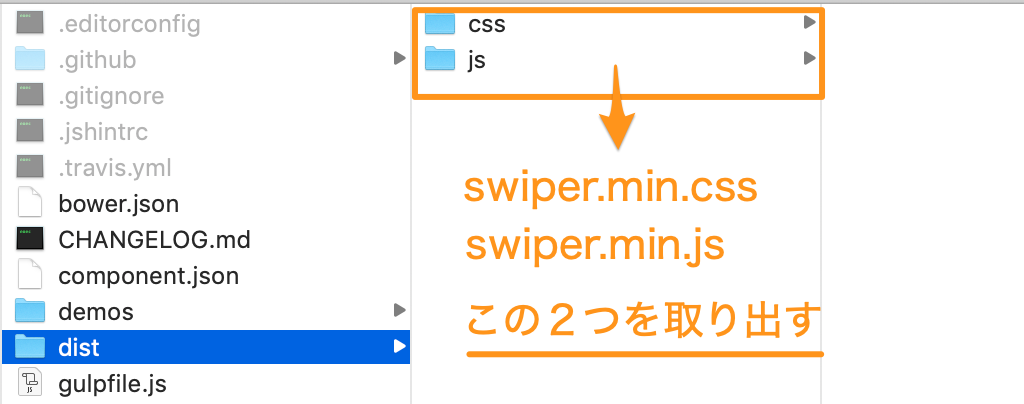
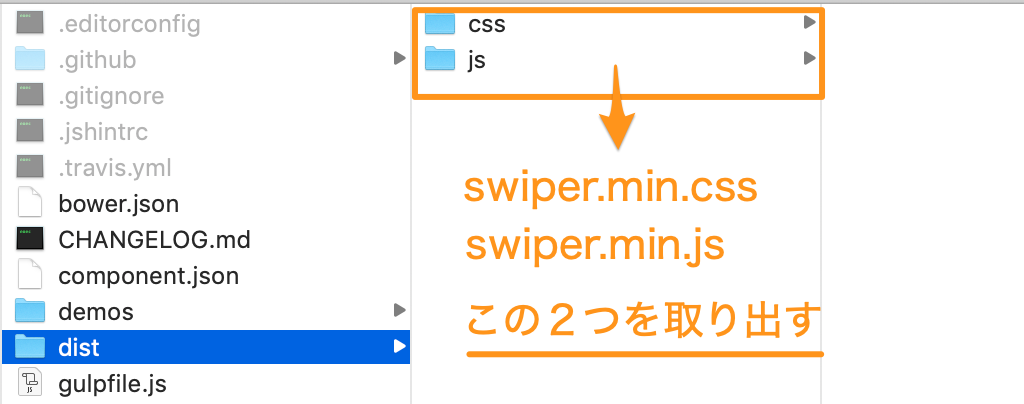
背景画像をフェードで切り替えるスライダーswiper.jsの使い方(ページ

Glassmorphism】ガラス風のエフェクトをCSSで実装する方法 webdev.tech

スクロールに連動して背景画像が切り替わる効果の実装方法【jQuery+

背景画像をフェードで切り替えるスライダーswiper.jsの使い方(ページ

きれい!軽い!背景透過!のアニメーションを作る TOMONO Tech-Blog

画像を徐々に表示する CSS アニメーション u2013 FirstLayout

CSS Transformsで画面がちらつくときの対処法|ゆめいろデザイン

ページ遷移のアニメーションの作り方と参考事例10選 Web幹事

CSSのbackground-imageを使いこなす! 使い方から調整まで徹底解説 侍

Basic CSS Introduction
 You have just read the article entitled 画像は必要なし!CSS+JSでローディング画面の実装手順を解説! WEB - cssア
ニメ 背景読み込み. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2021/11/cssjs-web-css.html
You have just read the article entitled 画像は必要なし!CSS+JSでローディング画面の実装手順を解説! WEB - cssア
ニメ 背景読み込み. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2021/11/cssjs-web-css.html

0 Response to "画像は必要なし!CSS+JSでローディング画面の実装手順を解説! WEB - cssア ニメ 背景読み込み"
Post a Comment