CSS mix-blend-modeを利用してブレンドモードをキレイに再現しよう - css3 背 景 フィルター
CSS mix-blend-modeを利用してブレンドモードをキレイに再現しよう 
プロっぽくなった!こっそり使いたい「動きのある」CSSテクニック
Related

CSSで透明度/透過度(opacity)の指定をする方法 | BLACKFLAG
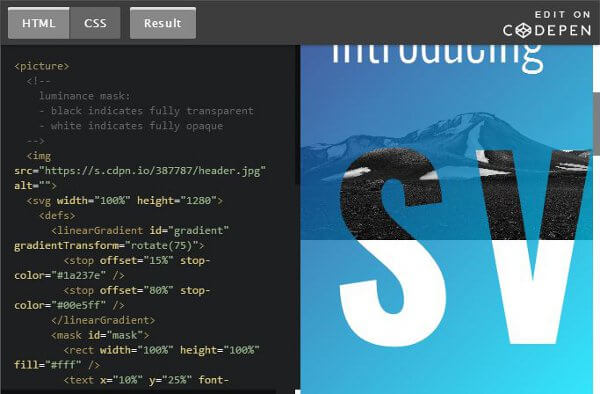
マスクテクニック】あなたもコレを見てデキるデザイナーに!CSS、SVG

画像を使わずに CSSだけでセロテープっぽいものをつくってみた

CSS]たった一行でガラス板の美しいエフェクトが実装できる、backdrop
![CSS]たった一行でガラス板の美しいエフェクトが実装できる、backdrop](https://coliss.com/wp-content/uploads-201803/2018060801.gif)
CSS3 の記号のアイコン。カスケード スタイル シートのシンボル

ASCII.jp:box-shadowを極めて「Mac風UI」を作る! (5/6)

CSS filterで画像加工をする方法とフィルターまとめ|株式会社しずおか

MyKinsta見本アカウント概要

CSS Backgrounds and Borders Module Level 3 (日本語訳)
コスプレ撮影で背景にストロボで色をつけるカラーフィルターの使い方
 You have just read the article entitled CSS mix-blend-modeを利用してブレンドモードをキレイに再現しよう - css3 背
景 フィルター. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2021/11/css-mix-blend-mode-css3.html
You have just read the article entitled CSS mix-blend-modeを利用してブレンドモードをキレイに再現しよう - css3 背
景 フィルター. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2021/11/css-mix-blend-mode-css3.html



0 Response to "CSS mix-blend-modeを利用してブレンドモードをキレイに再現しよう - css3 背 景 フィルター"
Post a Comment