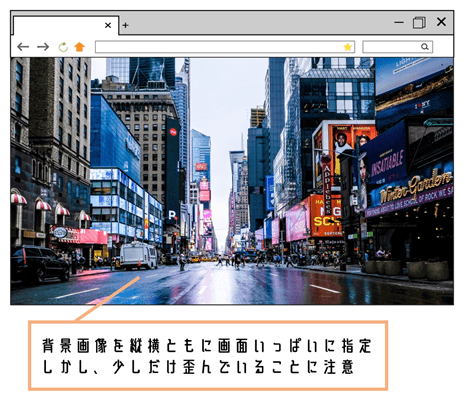
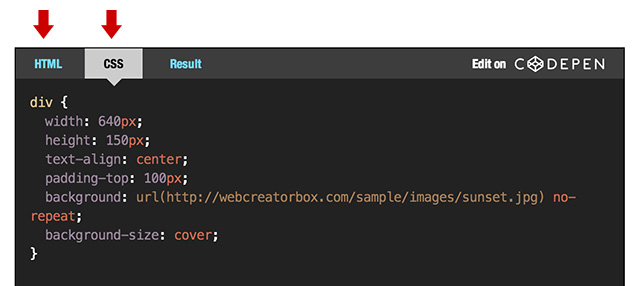
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ - css背景 クロスフェード
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
画像を左から右にスクロール量に応じてスライドインで表示する 
第3弾】少しのコードで実装可能な15のCSS小技集 Webクリエイターボックス
CSSで背景画像だけにブラー(ぼかし)エフェクトを加える方法 - Design Color
たった数行のCSSでパララックス風表現ができる「position: sticky」の 
クロスフェードで切り替わるシンプルなスライドショー - Web関連あれこれ
CSSのみで実現、背景を動かす「おしゃれエフェクト」まとめ コムテブログ
CSS編集用デザイン」のスキンを透過タイプに改造する(3)/ 背景画像の 
cssだけでズームしながらふわっと表示が切り替わるスライドショーを .png)
CSS】画面がスクロールしても背景画像が固定する方法 あずきぱん
細かいドットや斜線背景をCSSで手軽に作成できる - Patternfy
CSS 全画面に背景色(backgrond-color)を指定する nansystem
0 Response to "CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ - css背景 クロスフェード"
Post a Comment