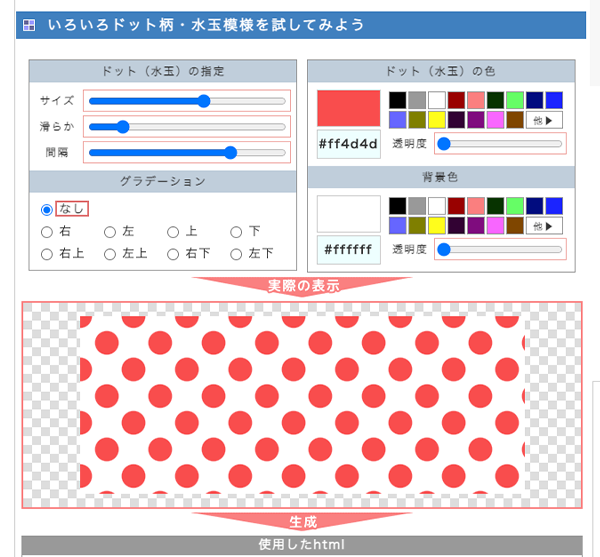
CSSでストライプなどの背景パターンを作る方法|tamatuf - css3 背景画像 回 転
CSSでストライプなどの背景パターンを作る方法|tamatuf
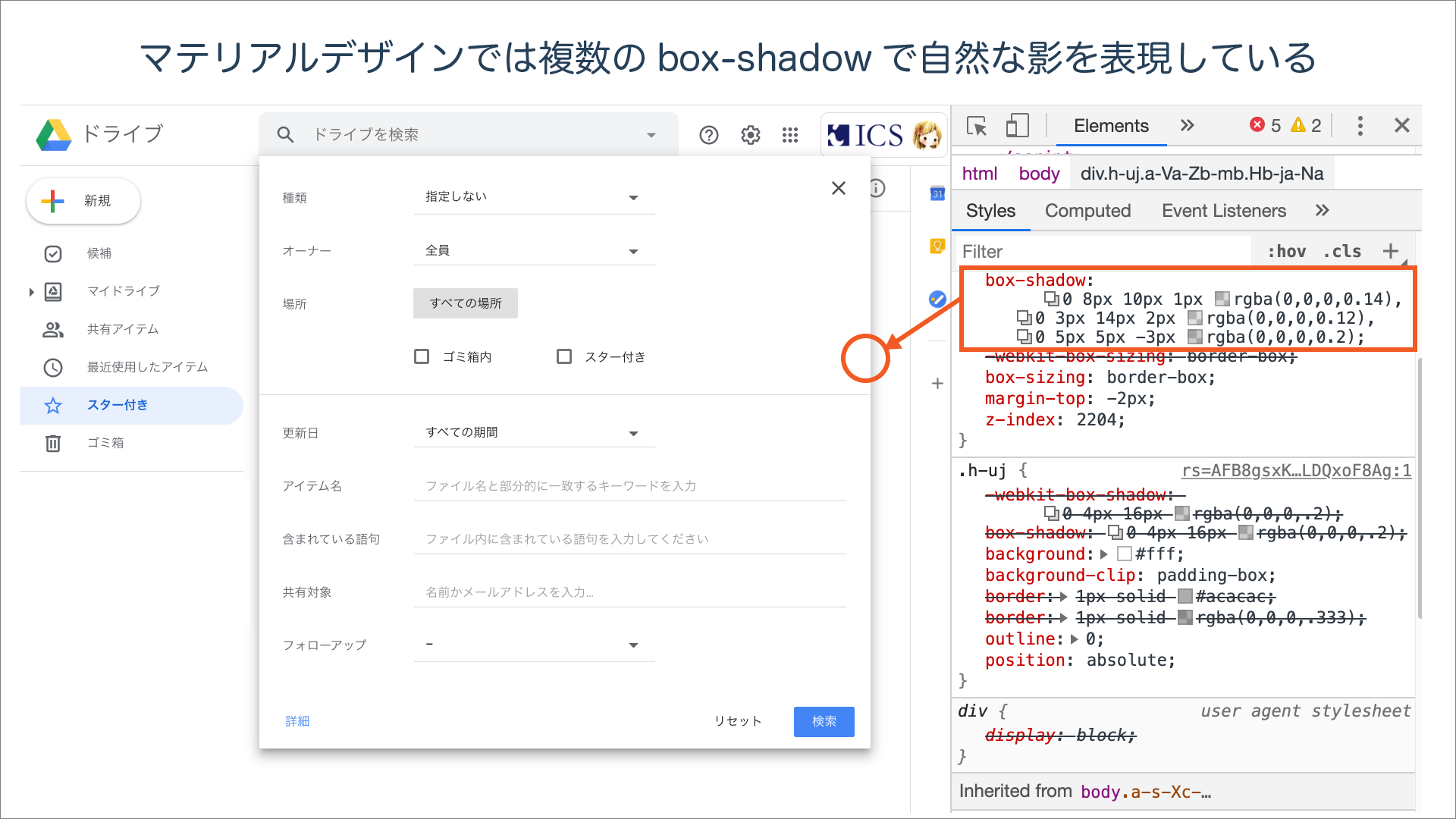
box-shadowだけじゃない!CSSでできる色々な影の表現と意外に知らない 
CSS3] Transformを用いて3D立方体を表示する、アニメーションさせる ![CSS3] Transformを用いて3D立方体を表示する、アニメーションさせる](https://www.yoheim.net/image/184.jpg)
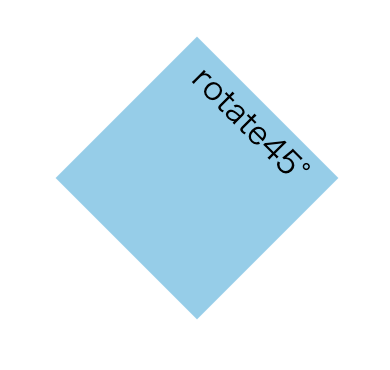
CSSで要素を回転させる方法を解説!回転アニメーションもご紹介 
CSS3とは?CSSとの違いは? OWLVIEW
アニメーションで魅せる!CSSボタンデザインのサンプルコードまとめ 
基本図形】CSSでひし形を描く u003c CSS|カキノタblog
css3】背景を斜線にするlinear-gradientの書き方 ヤビブロ
transformで要素を回転させる時の基準点の設定方法! Qumeruマガジン
CSS3] Transformを用いて3D立方体を表示する、アニメーションさせる ![CSS3] Transformを用いて3D立方体を表示する、アニメーションさせる](https://www.yoheim.net/image/184.jpg)
CSSで写真のふちをぼかす方法(border枠とbeforeを使ったテクニック)
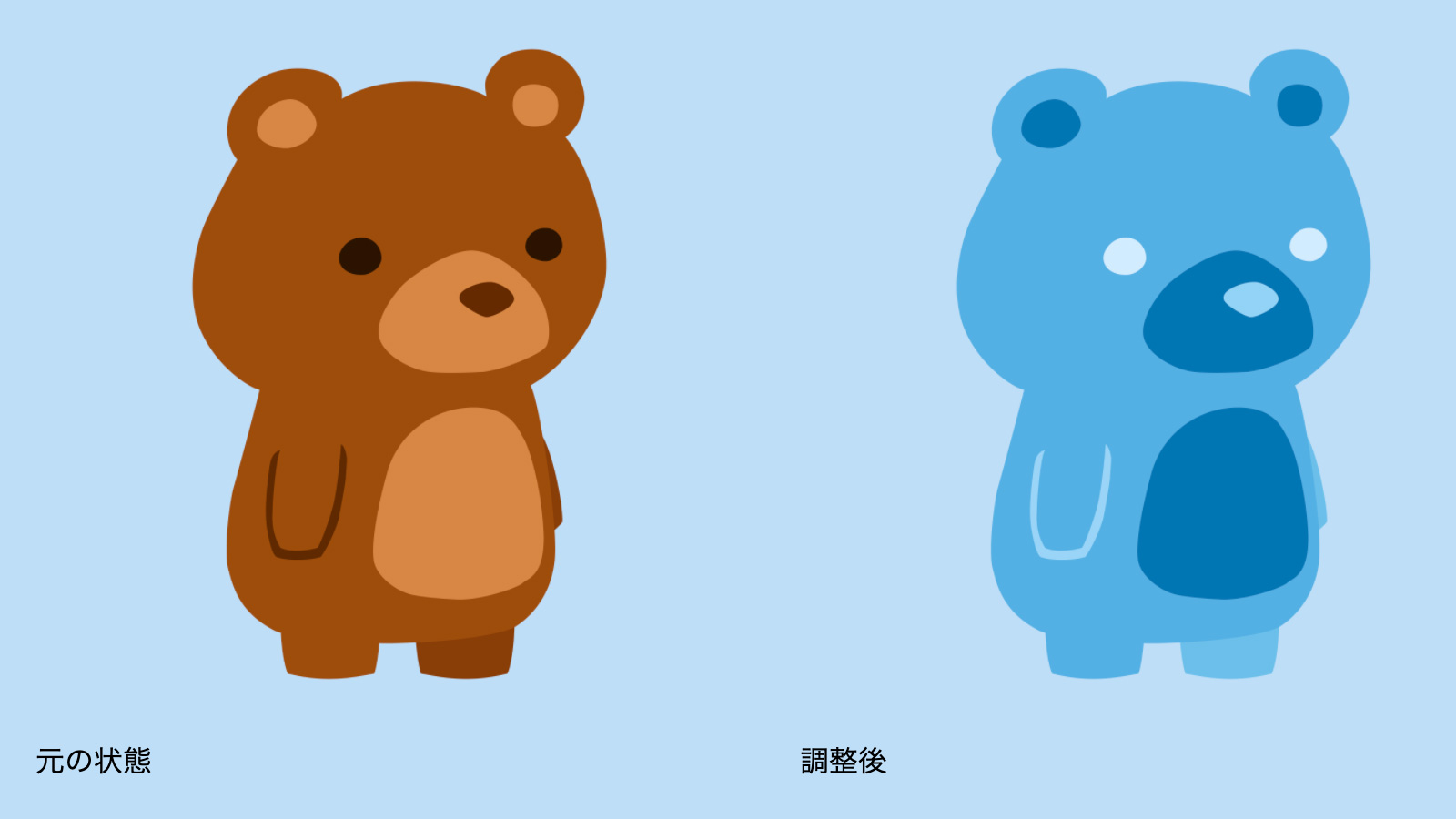
画像の色の反転(ネガポジ反転)をアニメーションで変化させる 
0 Response to "CSSでストライプなどの背景パターンを作る方法|tamatuf - css3 背景画像 回 転"
Post a Comment