CSS、canvas、SVGで円周上をアニメーションさせる方法 株式会社LIG - css背 景 gifアニメ
CSS、canvas、SVGで円周上をアニメーションさせる方法 株式会社LIG
エキセントリックなアニメーションを多数収録したCSSフレームワーク 
記事
CSSで実装する次のコンテンツへと促すスクロールダウンのライン 
背景画像の動きをずらして立体的に見せる デザイナーのための参考コード
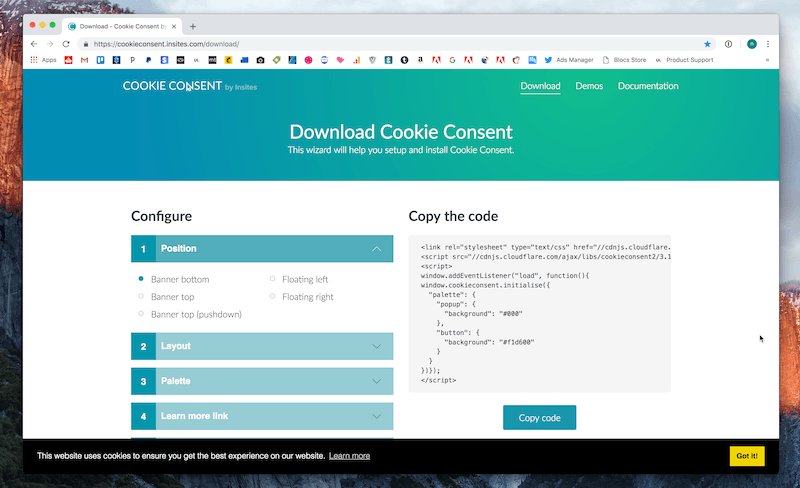
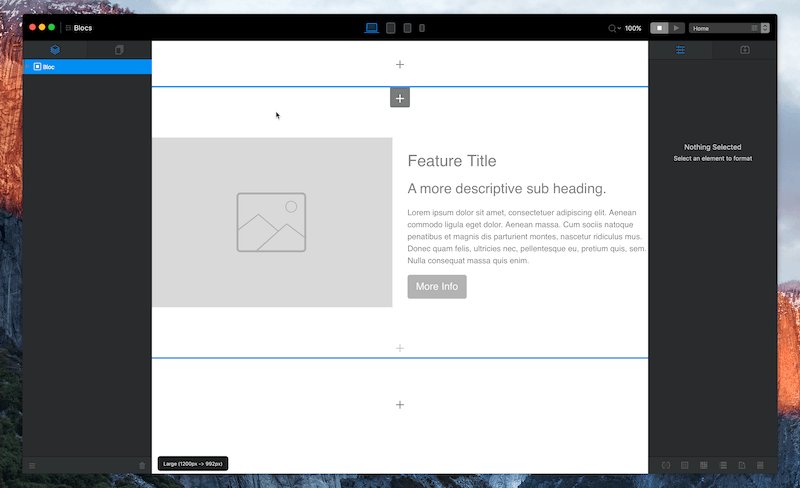
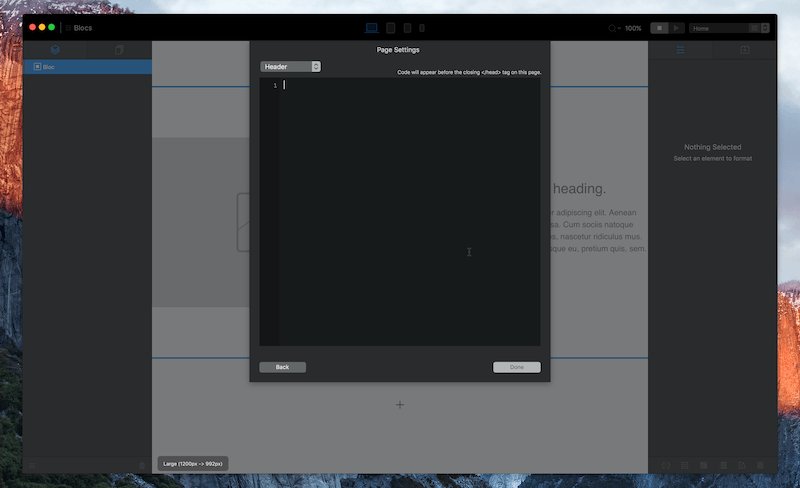
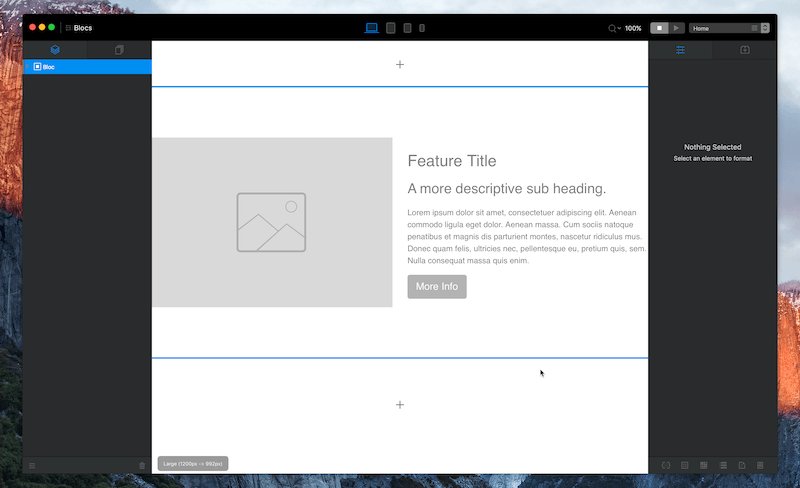
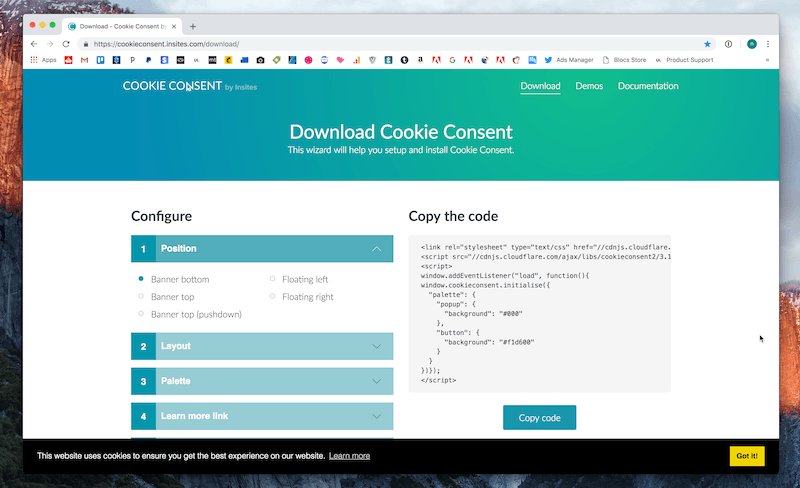
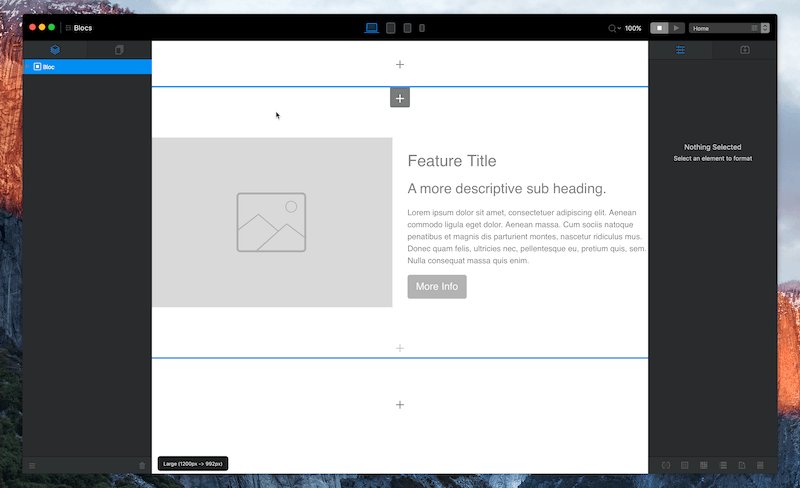
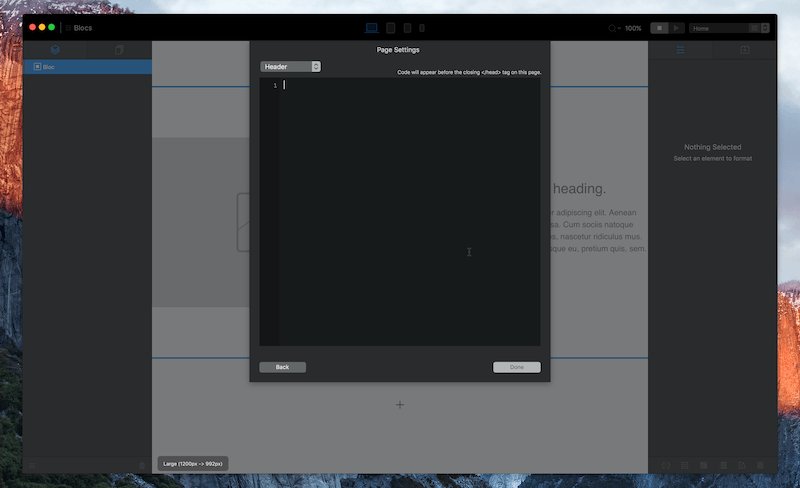
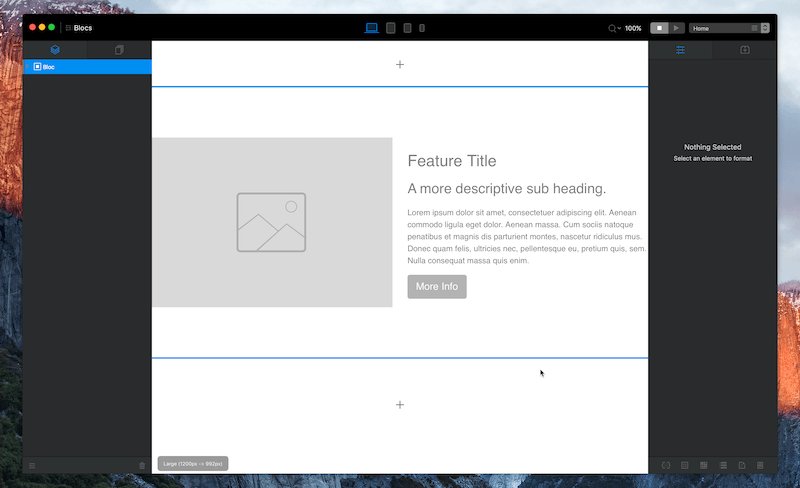
EUのCookieの同意u2013 Blocs u2013ユーザードキュメント
装飾系]テキストリンクデザイン HOVERで背景を横からスライド ![装飾系]テキストリンクデザイン HOVERで背景を横からスライド](https://copypet.jp/contents/wp-content/uploads/link7.gif)
CSSとJSを使用して「Before&After」画像スライダーを作成する方法
Photoshop]GIFアニメーション その2 バンフートレーニングスクール ![Photoshop]GIFアニメーション その2 バンフートレーニングスクール](https://www.vanfu-vts.jp/blog/wp-content/uploads/2011/04/ps006-01.gif)
EUのCookieの同意u2013 Blocs u2013ユーザードキュメント
CSSアニメーション keyframesで自由に動かしてみよう u2013 LARO
PhotoScapeでGIFアニメを作る|リリアのパソコン学習記
0 Response to "CSS、canvas、SVGで円周上をアニメーションさせる方法 株式会社LIG - css背 景 gifアニメ"
Post a Comment